mojo's Blog
HTTP 헤더1 - 일반 헤더 본문
HTTP 헤더 개요
※ HTTP BODY (message body - RFC7230)
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8
Content-Length: 3423
<html>
<body> ... </body>
</html>
- 메시지 본문(message body)을 통해 표현 데이터를 전달한다. (<html> ~ </html>)
- 메시지 본문은 페이로드(payload)이다.
- 표현은 요청이나 응답에서 전달할 실제 데이터이다.
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공한다. (데이터 유형(html, json), 데이터 길이, 압축 정보 등)
Representation = Representation Metadata + Representation Data
※ 표현
- Content-Type : 표현 데이터의 형식이다. (ex : Content-Type: text/html;charset=UTF-8)
- Content-Encoding : 표현 데이터의 압축 방식이다. (ex : Content-Encoding: gzip / identity 는 압축 x)
- Content-Language : 표현 데이터의 자연 언어이다. (ex : Content-Language: ko)
- Content-Length : 표현 데이터의 길이이다. (ex : Content-Length: 139)
- 표현 헤더는 전송, 응답 둘 다 사용한다.
※ 콘텐트 협상
- Accept : 클라이언트가 선호하는 미디어 타입을 전달한다.
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩이다.
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩이다.
- Accept-Language : 클라이언트가 선호하는 자연 언어이다.
- 협상 헤더는 요청시에만 사용한다.
Accept-Language 적용 전을 살펴보도록 한다.

Accept-Language 적용 후를 살펴보도록 한다.

Accept-Language: ko 를 적용함으로써 영어에서 한국어로 전환되어 표현되는 것을 확인할 수 있다.
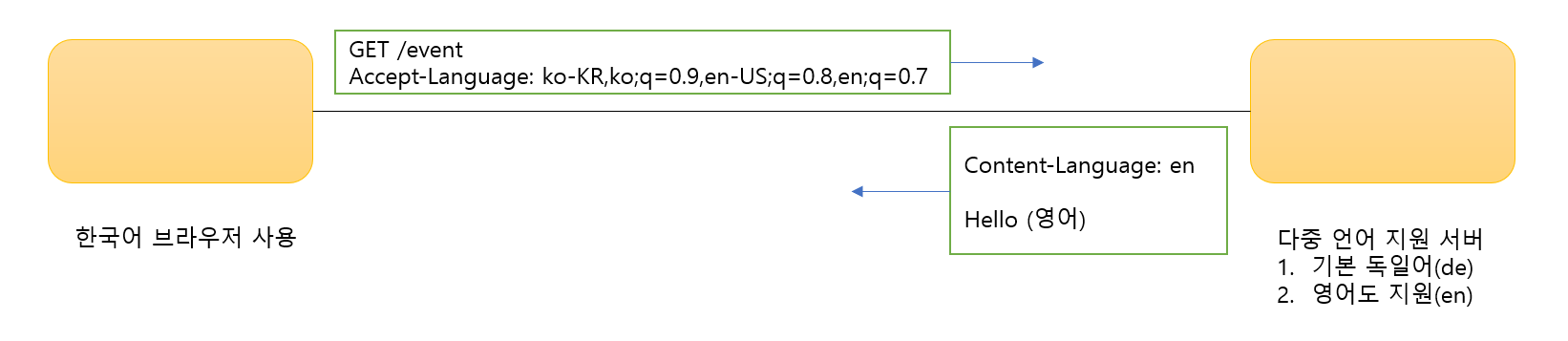
이번엔 Accept-Language 를 적용했음에도 불구하고 원하는 결과가 나오지 않는 예시를 살펴보도록 한다.

다중 언어 지원 서버의 우선순위를 보면 첫 번째는 기본 독일어로 표현, 두 번째는 영어로 지원인데 한국어를 지원하지 않으므로 가장 우선순위가 높은 기본 독일어로 표현되는 것을 확인할 수 있다.
※ 협상과 우선순위1 (Quality Values(q))
GET /event
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
Quality Values(q) 값을 사용하며 0에서 1까지 있으며 클수록 우선순위가 높다. (생략은 1)
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7 의 우선순위는 아래와 같이 정리 가능하다.
- 1. ko-KR;q=1 (q 생략)
- 2. ko;q=0.9
- 3. en-UR;q=0.8
- 4. en;q=0.7
위와 같이 Accept-Language를 적용한 결과는 다음과 같다.

- 우선순위가 1인 ko-KR 가 지원되지 않으므로 pass
- 우선순위가 0.9인 ko 가 지원되지 않으므로 pass
- 우선순위가 0.8인 en-US 가 지원되지 않으므로 pass
- 우선순위가 0.7인 en 이 지원되므로 이를 적용하여 표현된다.
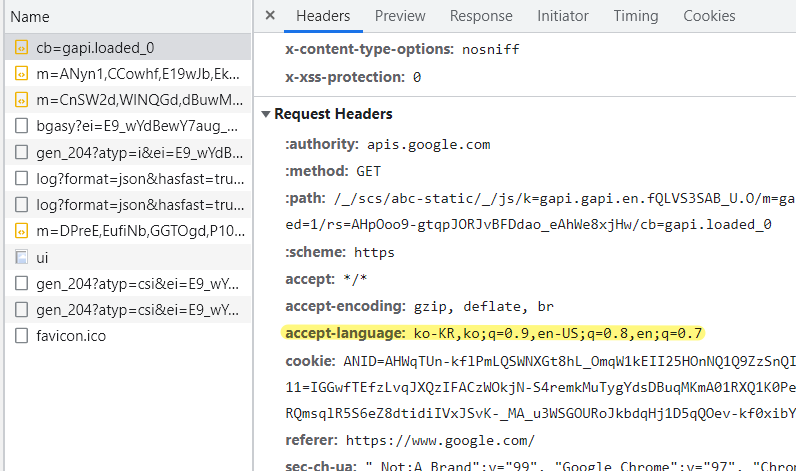
실제로 구글에서 F12를 누르고 accept-language를 찾아보면 다음과 같다.

※ 협상과 우선순위2 (Quality Values(q))
GET /event
Accept: text/*, text/plain, text/plain;format=flowed,*/*
구체적인 것을 우선으로 한다.
Accept: text/*,text/plain,text/plain;format=flowed,*/*
- text/plain;format=flowed
- text/plain
- text/*
- */*
※ 협상과 우선순위3 (Quality Values(q))
구체적인 것을 기준으로 미디어 타입을 맞춘다.
Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5
| Media Type | Quality |
| text/html;level=1 | 1 |
| text/html | 0.7 |
| text/plain | 0.3 |
| image/jpeg | 0.5 |
| text/html;level=2 | 0.4 |
| text/html;level=3 | 0.7 |
전송 방식
전송 방식은 크게 4가지로 단순 전송, 압축 전송, 분할 전송, 범위 전송이 있다.
※ 단순 전송(Content-Length)
...
Content-Length: 3423
...
메시지 바디의 표현 메시지의 길이가 3423 임을 알린다.
※ 압축 전송(Content-Encoding)
...
Content-Encoding: gzip
Content-Length: 521
...
표현 메시지를 압축하여 전달하는 방식이다. (표현 메시지의 길이를 줄이기 위함)
※ 분할 전송(Transfer-Encoding)
...
Transfer-Encoding: chunked
5
Hello
5
World
0
\r\n
주의 : 참고로 분할 전송을 할 때는 Content-Length 를 넣으면 안된다.
그 이유는 Content-Length 를 예상할 수 없으며 chunk 들 마다 필요한 byte를 분할하여 전송하기 때문
※ 범위 전송(Range, Content-Range)
...
Content-Range: bytes 1001-2000 / 2000
...
일반 정보
※ 일반 정보
- From: 유저 에이전트의 이메일 정보이다.
- Referer: 이전 웹 페이지 주소이다.
- User-Agent: 유저 에이전트 애플리케이션 정보이다.
- Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보이다.
- Date: 메시지가 생성된 날짜이다.
▲ From : 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않으며 검색 엔진 같은 곳에서 주로 사용한다. (요청에서 사용)
▲ Referer : 이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소이다.
- X -> Y 로 이동하는 경우 Y를 요청할 때 Referer: X 를 포함해서 요청한다.
- Referer를 사용해서 유입 경로 분석이 가능하며 요청에서 사용한다.
▲ User-Agent : 유저 에이전트 애플리케이션 정보
- user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
- 클라이언트의 애플리케이션 정보를 나타낸다. (웹 브라우저 정보, 통계 정보 등)
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능하며 요청에서 사용한다.
▲ Server : 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Server: Apache/2.2.22 (Debian)
- server: nginx
- 응답에서 사용한다.
▲ Date : 메시지가 발생한 날짜와 시간
- Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용한다.
특별한 정보
※ 특별한 정보
- Host: 요청한 호스트 정보(도메인)이다.
- Location: 페이지 리다이렉션이다.
- Allow: 허용 가능한 HTTP 메서드이다.
- Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간이다.
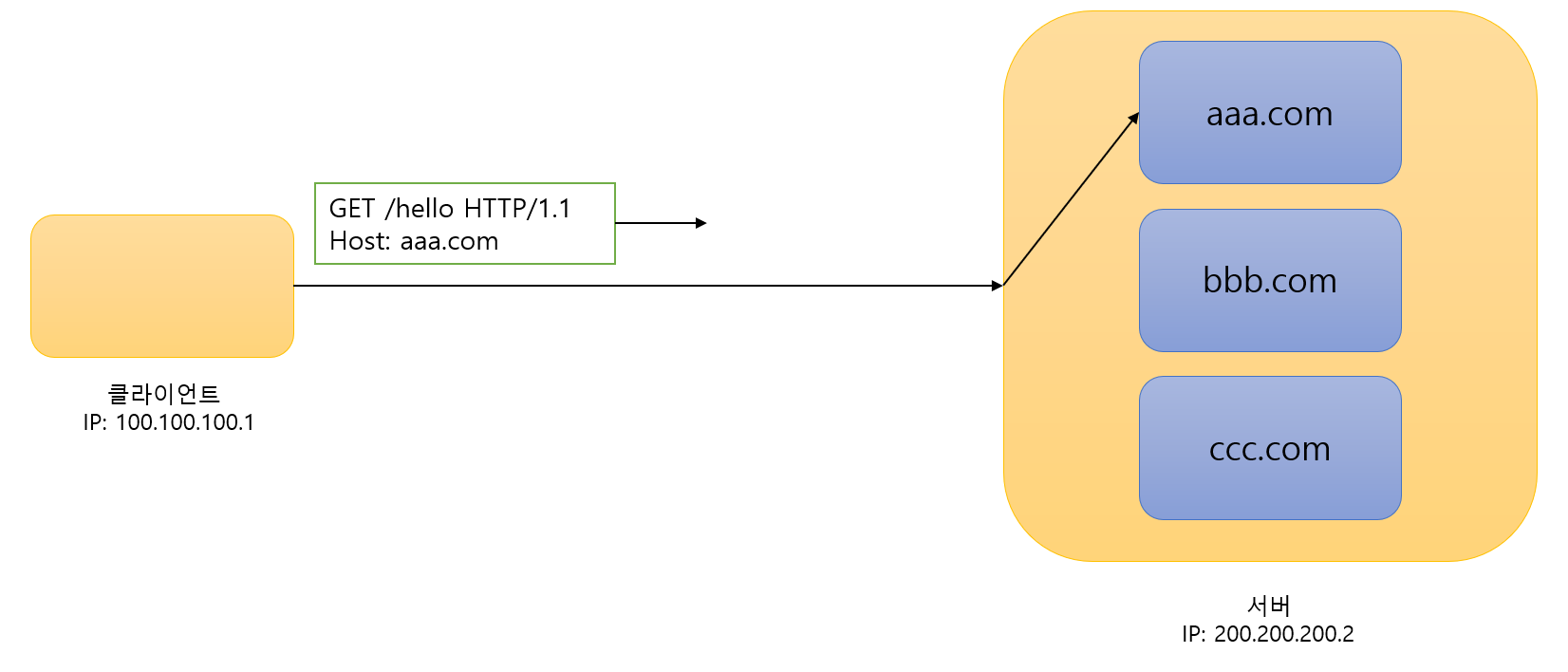
▲ Host : 요청한 호스트 정보(도메인)
GET /search?q=hello&hl=ko HTTP/1.1
Host: www.google.com
- 요청에서 사용하며 필수이다.
- 하나의 서버가 여러 도메인을 처리할 때와 하나의 IP 주소에 여러 도메인이 적용되어 있을 때 사용한다.

▲ Location : 페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면 Location 위치로 자동 이동한다. (리다이렉트)
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI 이다.
- 3xx (Redirection): Location 값은 요청을 자동으로 리다렉션하기 위한 대상 리소스를 가리킨다.
▲ Allow : 허용 가능한 HTTP 메서드
- 405 (Method Not Allowed) 에서 응답에 포함해야 한다.
- Allow : GET, HEAD, PUT
▲ Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503(Service Unavailable): 서비스가 언제까지 이용 불가능한지 알려준다.
- Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
- Retry-After: 120 (초단위 표기)
※ 인증
- Authorization: 클라이언트 인증 정보를 서버에 전달한다.
- WWW-Authenticate: 리소스 접근시 필요한 인증 방법을 정의한다.
쿠키
※ 쿠키
- Set-Cookie: 서버에서 클라이언트로 쿠키를 전달한다. (응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고 HTTP 요청시 서버로 전달한다.
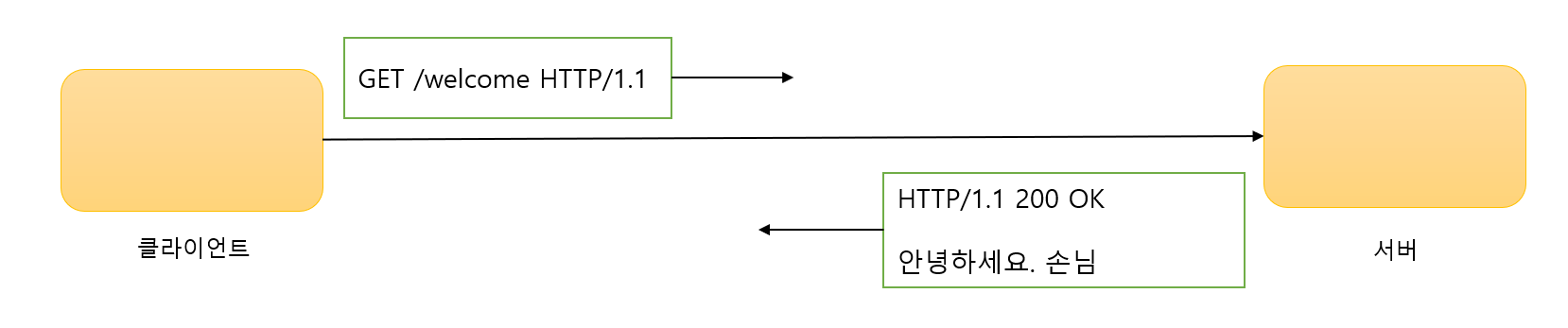
쿠키 미사용시 로그인 하는 과정은 다음과 같다.

로그인 후 welcome 페이지에 접근하면 다음과 같다.

로그인 이후 안녕하세요. "홍길동님" 이 아닌 "손님" 이 나타나는 것을 볼 수 있다.
즉, welcome 페이지로 접근할 때 서버는 해당 유저가 "홍길동"인지를 알 수 있는 충분한 정보를 받지 못하였기 때문이다.
※ Stateless
- HTTP는 무상태 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.

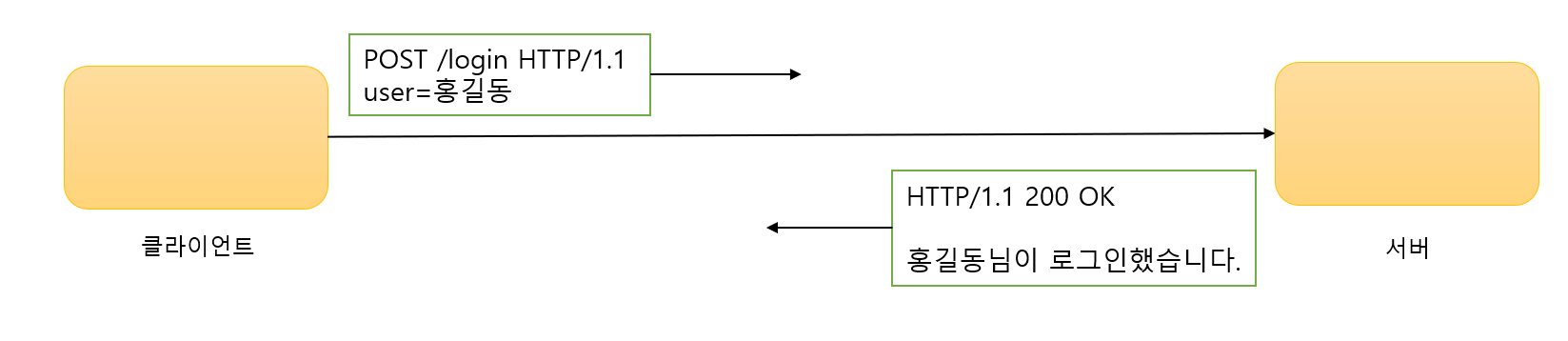
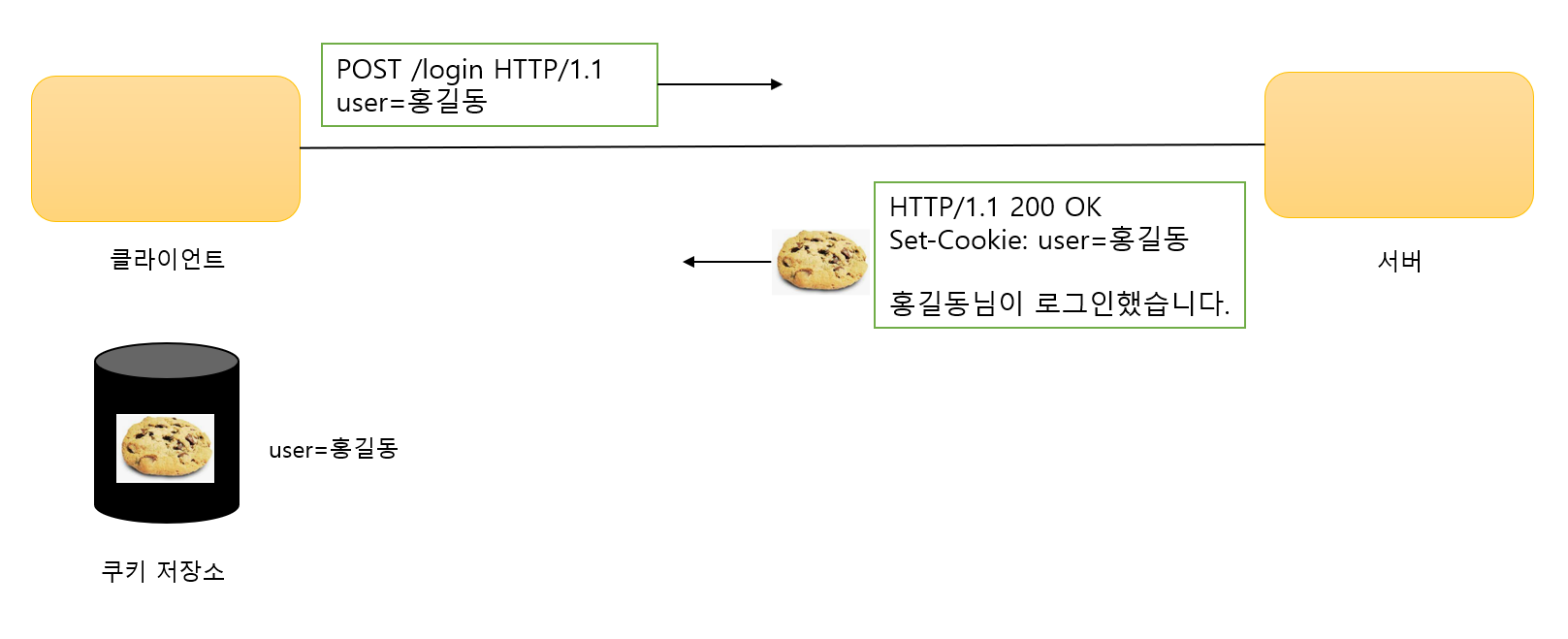
서버측에서 Set-Cookie 를 이용하여 "user=홍길동" 정보를 쿠키에 담아서 쿠키 저장소에 해당 쿠키를 전달한다.

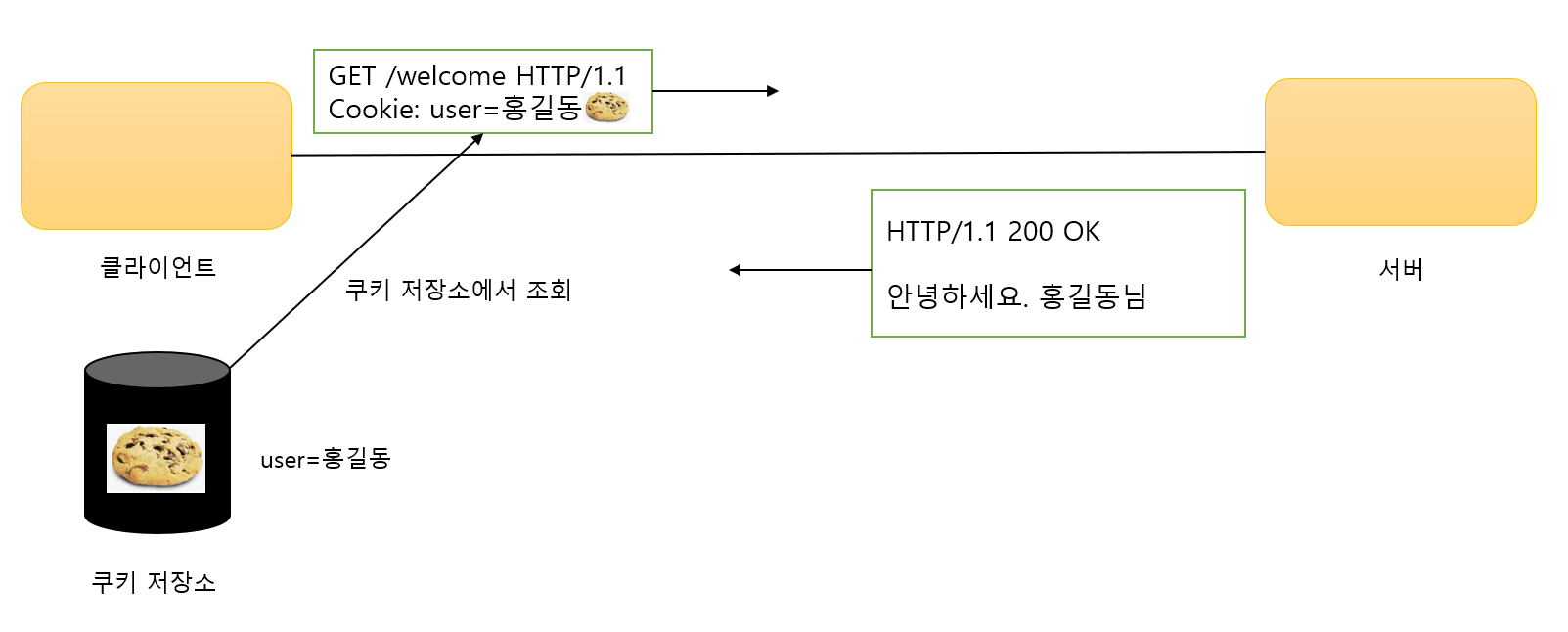
그리고 서버로 쿠키 저장소에 있는 쿠키를 가져와서 보내면 서버 측에서 해당 쿠키를 읽고 "홍길동" 이라는 정보를 알게 된다.

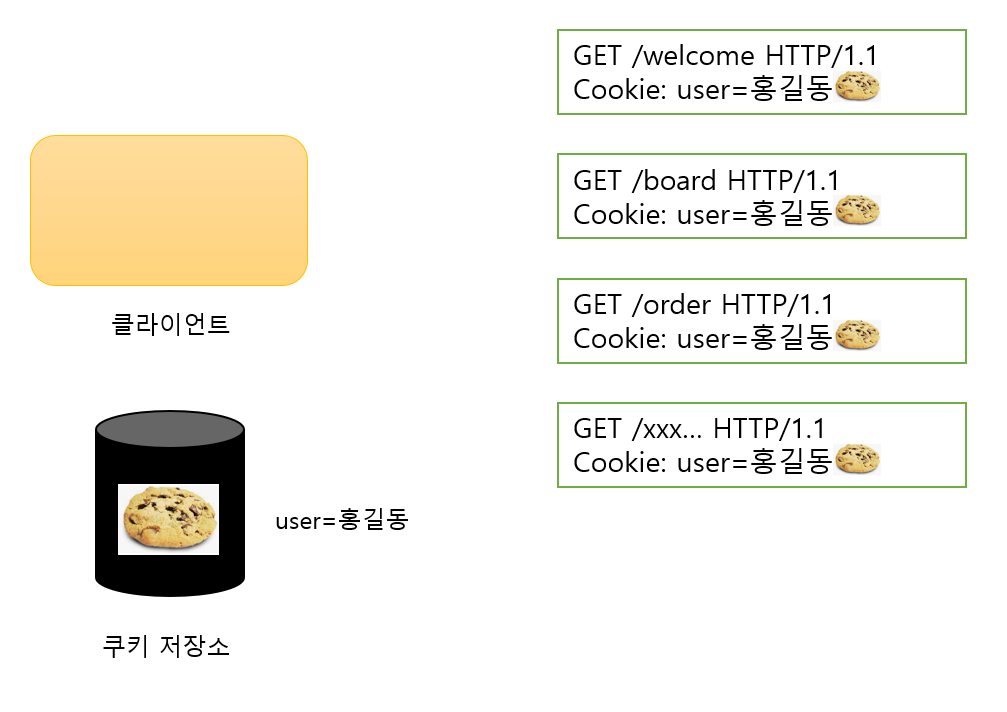
어느 사이트를 이동해도 모든 요청에 쿠키 정보를 자동으로 포함하게 된다.
하지만 여러 사이트에 쿠키를 보내는 과정에서 원하지 않은 사이트에 쿠키를 보내게 되는 경우 문제가 발생한다.
※ 쿠키
- ex: Set-Cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- 사용처 : 사용자 로그인 세션 관리 및 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송된다. (네트워크 트래픽 추가 유발하므로 최소한의 정보만을 사용해야 함(세션 id, 인증 토큰 등))
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage)를 참고한다.
- 보안에 민감한 데이터는 저장하면 안된다! (주민번호, 신용카드 번호 등)
※ 쿠키 - 생명주기 (Expires, max-age)
- Set-Cookie: exires=Sat, 26-Dec-2020 04:39:21 GMT (만료일이 되면 쿠키를 삭제)
- Set-Cookie: max-age=3600 (3600초, 0이나 음수를 지정하면 쿠키를 삭제)
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시까지만 유지한다.
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지한다.
※ 쿠키 - 도메인 (Domain)
- ex: domain=example.org
- 명시: 명시한 문서 기준 도메인 + 서버 도메인 포함
- domain=example.org를 지정해서 쿠키를 생성한다. (example.org, dev.example.org도 쿠키 접근)
- 현재 문서 기준 도메인만 적용한다.
- example.org 에서 쿠키를 생성하고 domain 지정을 생략한다. (example.org 에서만 쿠키 접근, dev.example.org는 쿠키 미접근)
※ 쿠키 - 경로 (Path)
- ex: path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근 가능하다.
- 일반적으로 path=/ 루트로 지정한다.
- ex : path=/home 지정 (/home -> 가능, /home/level1 -> 가능, /home/level1/level2 -> 가능, /hello -> 불가능)
※ 쿠키 - 보안 (Secure, HttpOnly, SameSite)
- Secure : 쿠키는 http, https를 구분하지 않고 전송하며 Secure를 적용하면 https인 경우에만 전송한다.
- HttpOnly : XSS 공격을 방지하며 자바스크립트에서 접근이 불가하고 HTTP 전송에만 사용한다.
- SameSite : XSRF 공격을 방지하며 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키를 전송한다.
'HTTP' 카테고리의 다른 글
| HTTP 헤더2 - 캐시와 조건부 요청 (0) | 2022.07.31 |
|---|---|
| HTTP 상태코드 (0) | 2022.01.24 |
| HTTP 메서드 및 활용 (0) | 2022.01.23 |
| HTTP 기본 (0) | 2022.01.20 |
| URI와 웹 브라우저 요청 흐름 (0) | 2022.01.19 |




