mojo's Blog
HTTP 메서드 및 활용 본문
HTTP API
※ API URI 고민 (URI - Uniform Resource Identifier)
리소스의 의미는 회원을 등록하고 수정하고 조회하는게 리소스가 아니고 회원이라는 개념 자체가 바로 리소스이다.
리소스를 어떻게 식별하냐면 회원을 등록하고 수정하고 조회하는 것을 모두 배제하며 회원이이라는 리소스만 식별하면 된다. (회원 리소스를 URI에 매핑)
- 회원 목록 조회 : /members
- 회원 조회 : /members/{id} -> 구분하기 어려움
- 회원 등록 : /members/{id} -> 구분하기 어려움
- 회원 수정 : /members/{id} -> 구분하기 어려움
- 회원 삭제 : /members/{id} -> 구분하기 어려움
- 계층 구조상 상위를 컬렉션으로 보고 복수단어 사용을 권장한다. (member -> members)
※ 리소스와 행위를 분리 (가장 중요한 것은 리소스를 식별)
URI는 리소스만 식별한다.
리소스와 해당 리소스를 대상으로 하는 행위를 분리하는 것이다. (리소스 : 회원, 행위 : 조회, 등록, 삭제, 변경)
HTTP 메서드 - GET, POST
- GET : 리소스를 조회한다.
- POST : 요청 데이터를 처리하고 주로 등록에 사용한다.
- PUT : 리소스를 대체하며 해당 리소스가 없으면 생성한다.
- PATCH : 리소스 부분을 변경한다.
- DELETE : 리소스를 삭제한다.
- HEAD : GET과 동일하지만 메시지 부분을 제외하고 상태 줄과 헤더만 반환한다.
- OPTIONS : 대상 리소스에 대한 통신 가능 옵션(메서드)을 설명한다.
※ GET
GET /search?q=hello&hl=ko HTTP/1.1
HOST: www.google.com
리소스를 조회하는 메서드이다.
서버에 전달하고 싶은 데이터는 query(쿼리 파라미터, 쿼리 스트링)를 통해서 전달한다.
메시지 바디를 사용해서 데이터를 전달할 수 있지만, 지원하지 않는 곳이 많아서 권장하지 않는다.
① 요청 데이터가 다음과 같이 있으며 서버에 전달한다.
GET /members/100 HTTP/1.1
Host: localhost:8080
② 서버측에서 요청 데이터를 받으면 해당 정보를 찾아낸다.
{
"username" : "young",
"age" : 20
}
③ 서버측에서 응답 데이터를 반환한다.
HTTP/1.1 200 OK
Content-Type: application/json
Content-Length: 34
{
"username" : "young",
"age" : 20
}
※ POST
POST /members HTTP/1.1
Content-Type: application/json
{
"username" : "hello",
"age" : 20
}
요청 데이터를 처리한다.
메시지 바디를 통해 서버로 요청 데이터를 전달한다.
서버는 요청 데이터를 처리한다. (메시지 바디를 통해 들어온 데이터를 처리하는 모든 기능을 수행)
주로 전달된 데이터로 신규 리소스 등록, 프로세스 처리에 사용한다.
POST 메서드는 대상 리소스가 리소스의 고유한 의미 체계에 따라 요청에 포함된 표현을 처리하도록 요청한다.
아래와 같이 POST가 사용되는 것을 알 수 있다.
- HTML 양식에 입력된 필드와 같은 데이터 블록을 데이터 처리 프로세스에 제공
- 게시판, 뉴스 그룹, 메일링 리스트, 블로그 또는 유사한 기사 그룹에 메시지 게시
- 서버가 아직 식별하지 않은 새 리소스 생성
- 기존 자원에 데이터 추가
① 요청 메시지가 다음과 같이 있으며 서버에 전달한다.
POST /members HTTP/1.1
Content-Type: application/json
{
"username" : "young",
"age" : 20
}
② 서버측에서 요청 메시지를 받으면 신규 리소스를 생성한다.
{
"username" : "young",
"age" : 20
}
③ 서버측에서 응답 데이터를 반환한다.
HTTP/1.1 201 Created
Content-Type: application/json
Content-Length: 34
Location : /members/100
{
"username" : "young"
"age" : 20
}
POST를 아래와 같이 정리하자면
① 새 리소스를 생성하거나 등록한다.
- 서버가 아직 식별하지 않은 새 리소스를 생성
② 요청 데이터를 처리한다.
- 단순히 데이터를 생성하거나, 변경하는 것을 넘어서 프로세스를 처리해야 하는 경우 (ex : 주문에서 결제완료 -> 배달시작 -> 배달완료 처럼 단순히 값 변경을 넘어 프로세스의 상태가 변경되는 경우)
- POST의 결과로 새로운 리소스가 생성되지 않을 수도 있다. (ex : POST /orders/{orderId}/start-delivery)
③ 다른 메서드로 처리하기 애매한 경우
- JSON으로 조회 데이터를 넘길 때, GET 메서드를 사용하기 어려운 경우 POST를 사용한다.
HTTP 메서드 - PUT, PATCH, DELETE
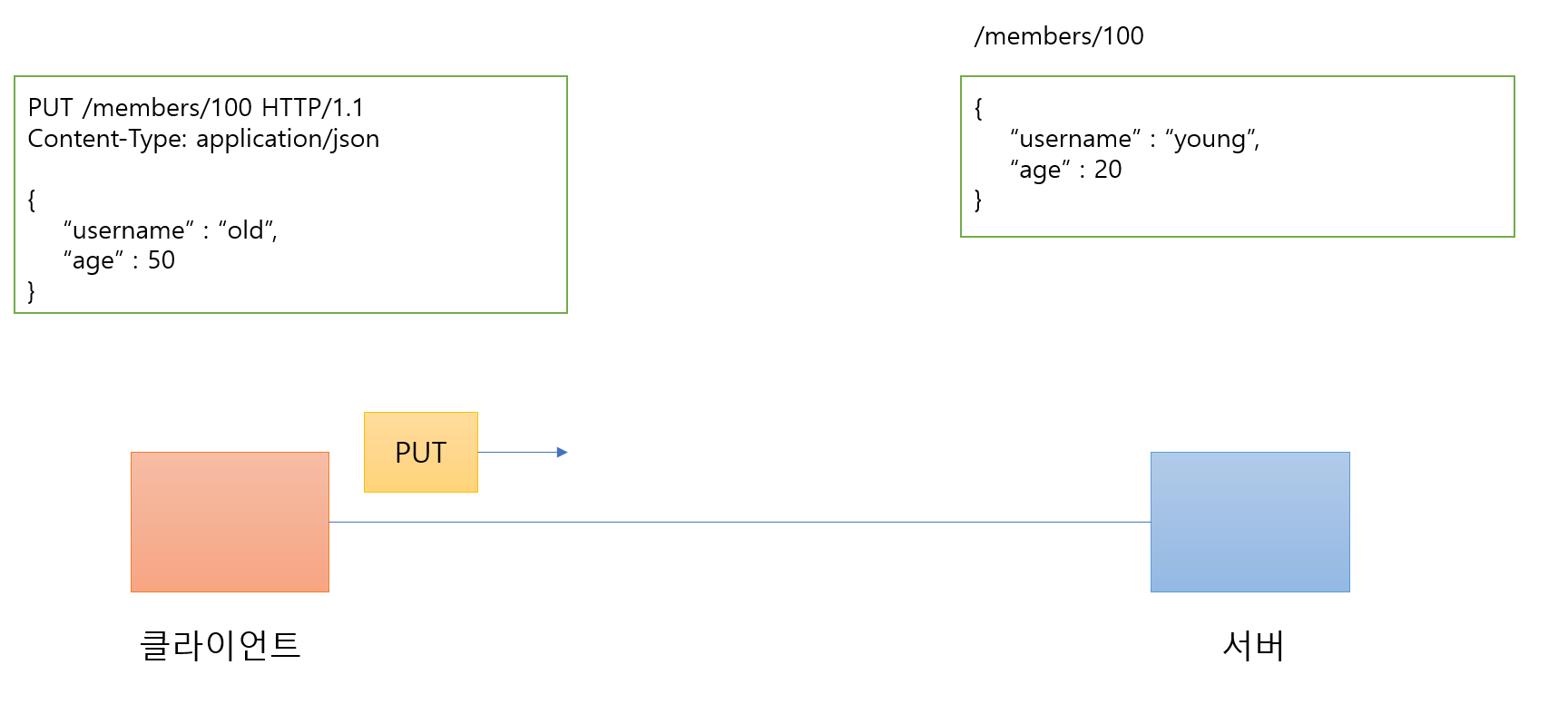
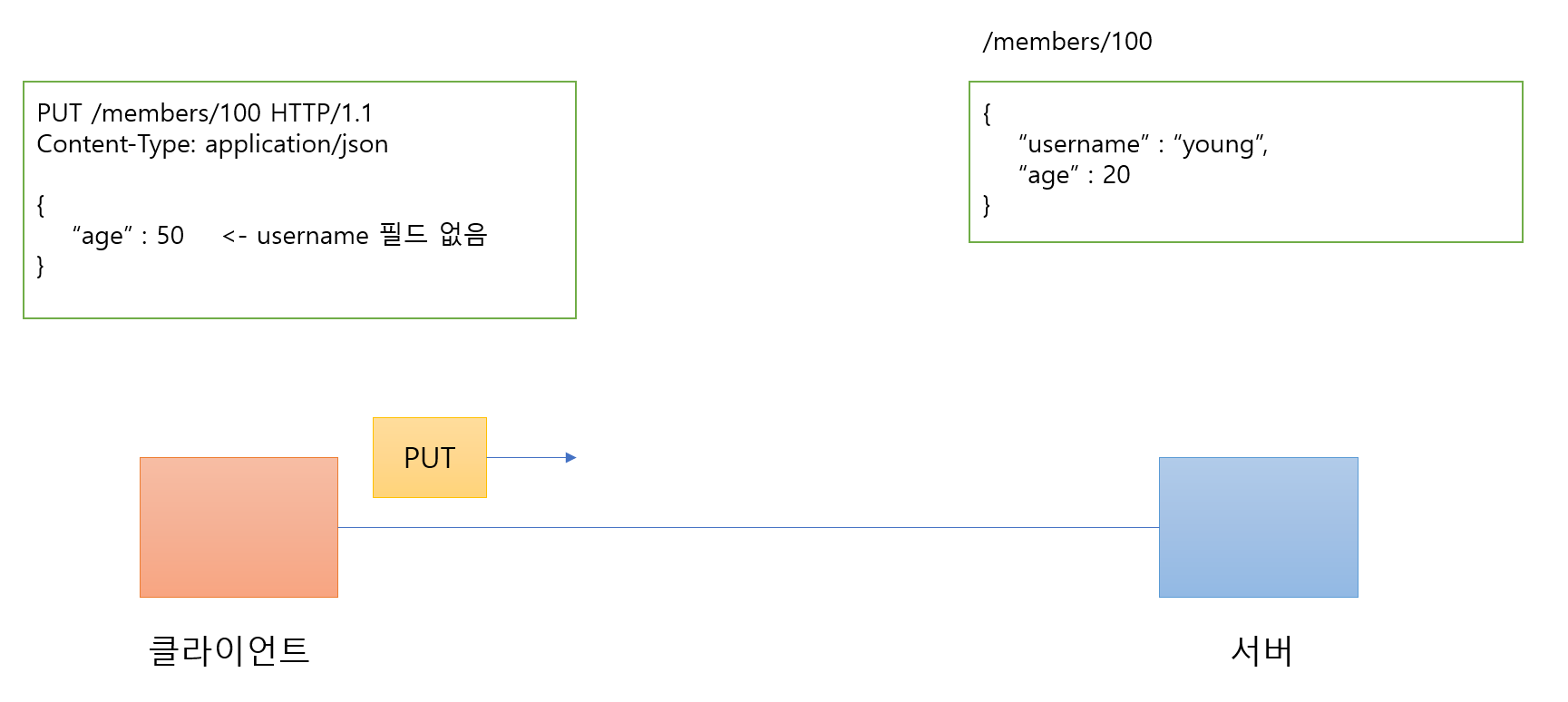
※ PUT
PUT /members/100 HTTP/1.1
Content-Type: application/json
{
"username" : "hello",
"age" : 20
}
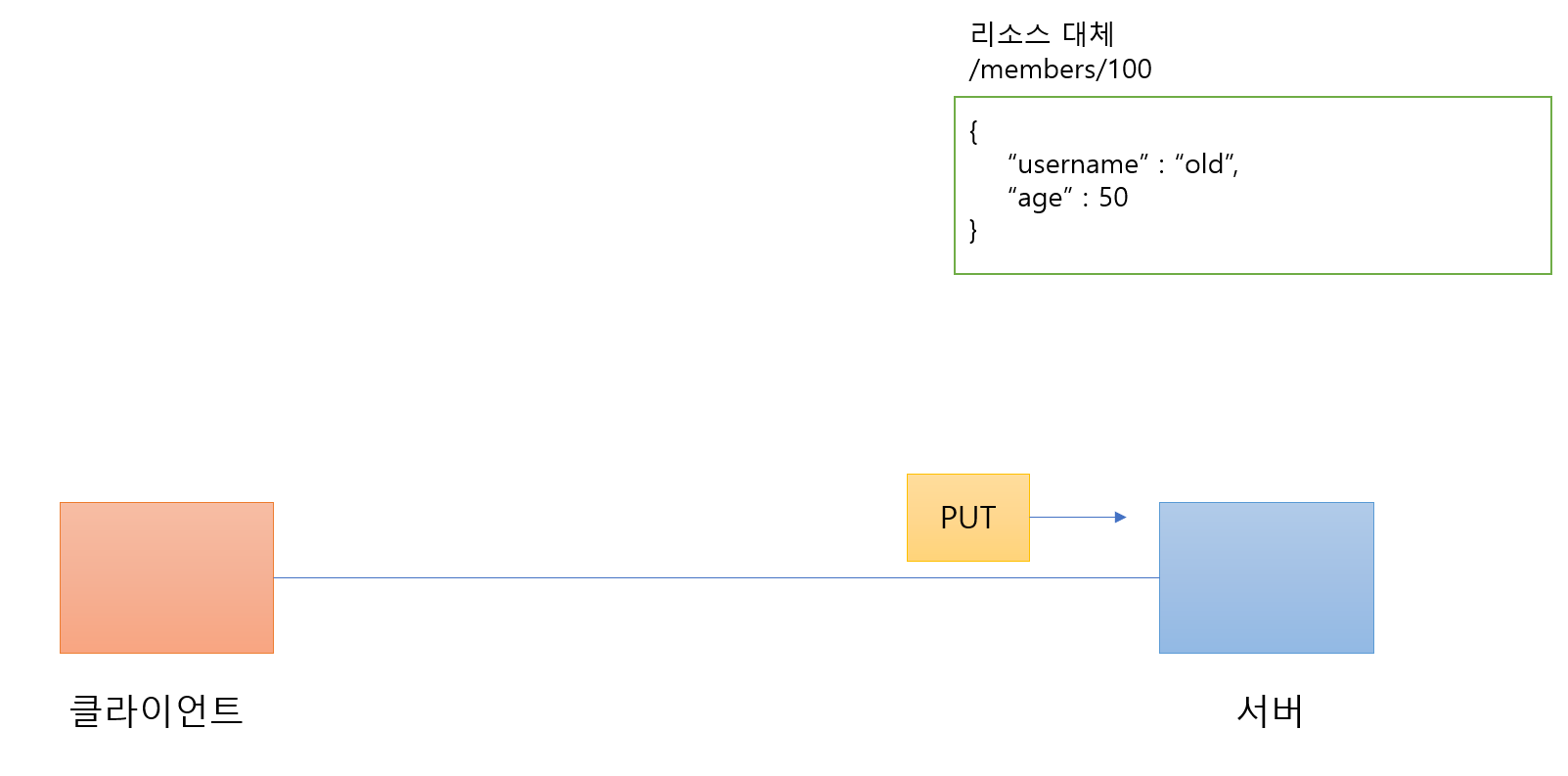
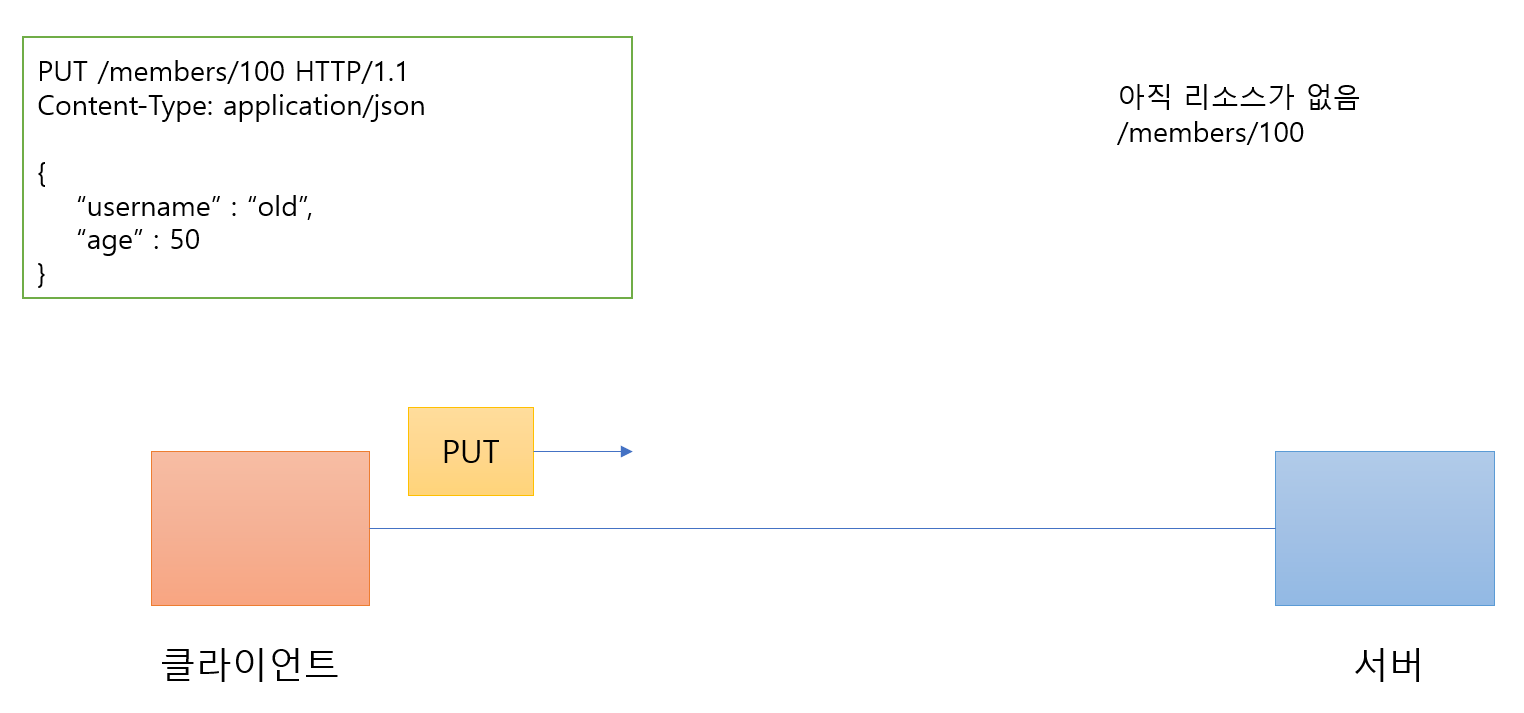
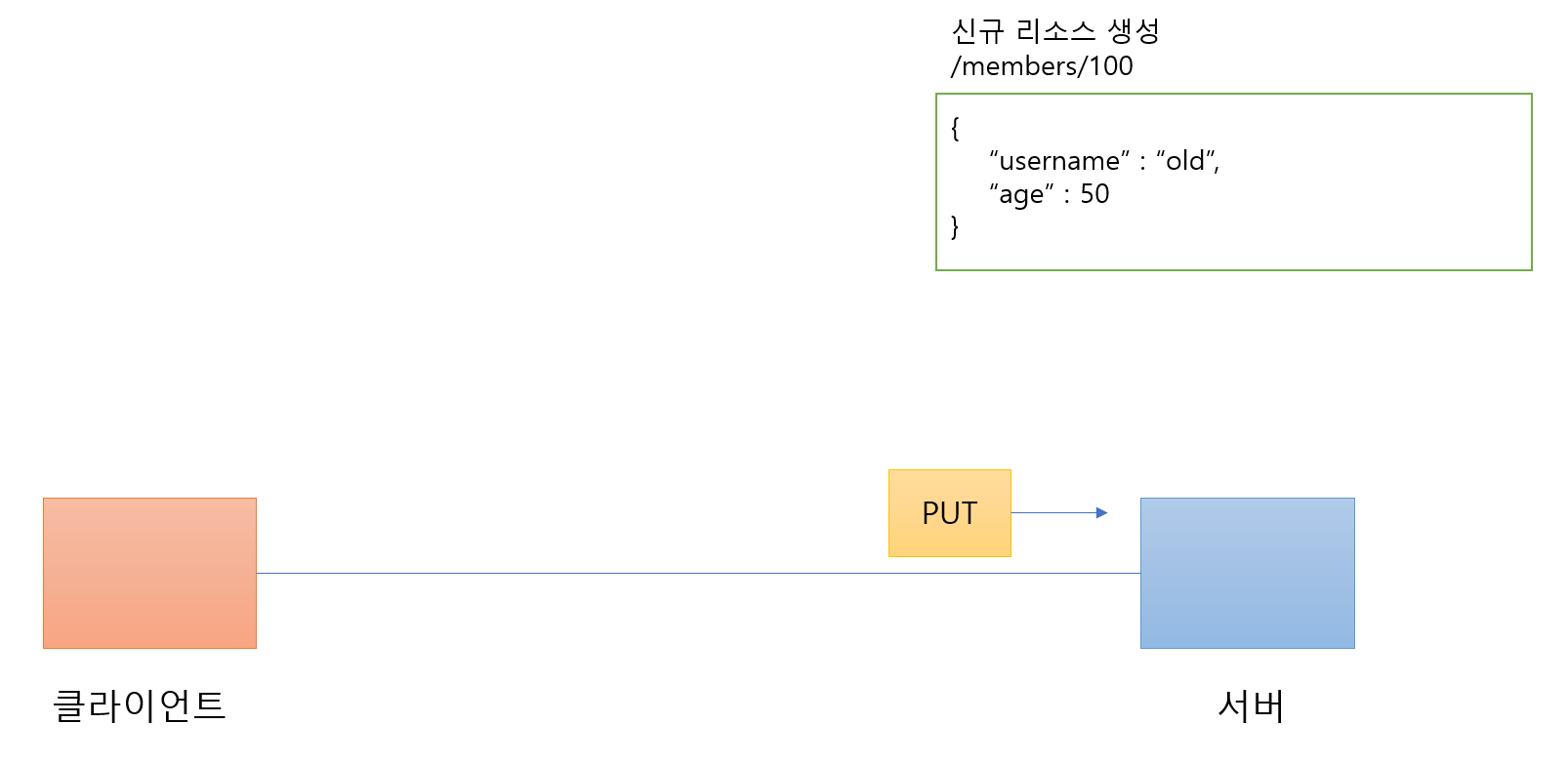
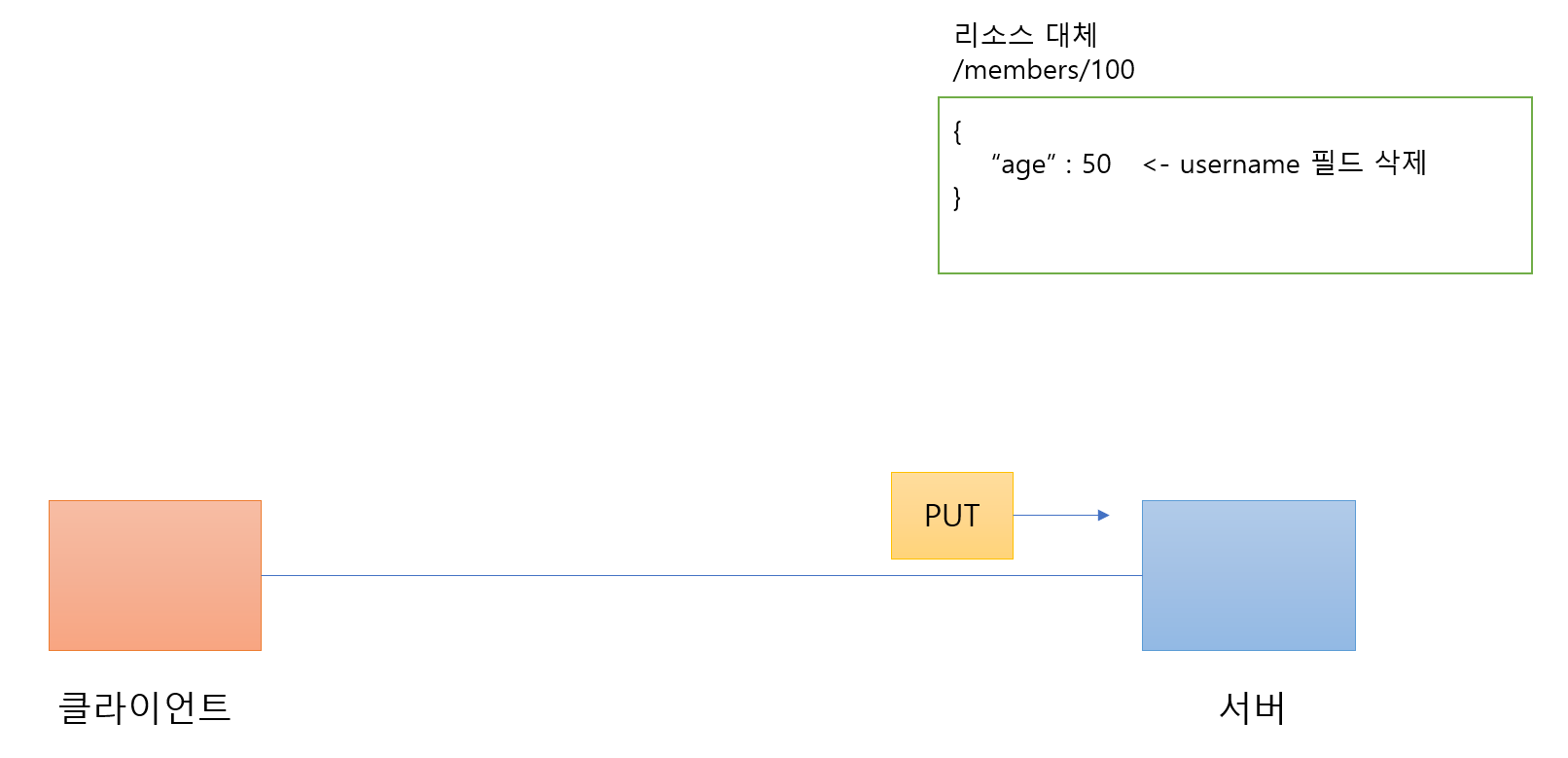
리소스를 대체한다. (리소스가 있으면 대체, 없으면 생성)
클라이언트가 리소스를 식별한다. (클라이언트가 리소스 위치를 알고 URI를 지정)
♣ 리소스가 있는 경우


♣ 리소스가 없는 경우


♣ 리소스를 완전히 대체하는 경우


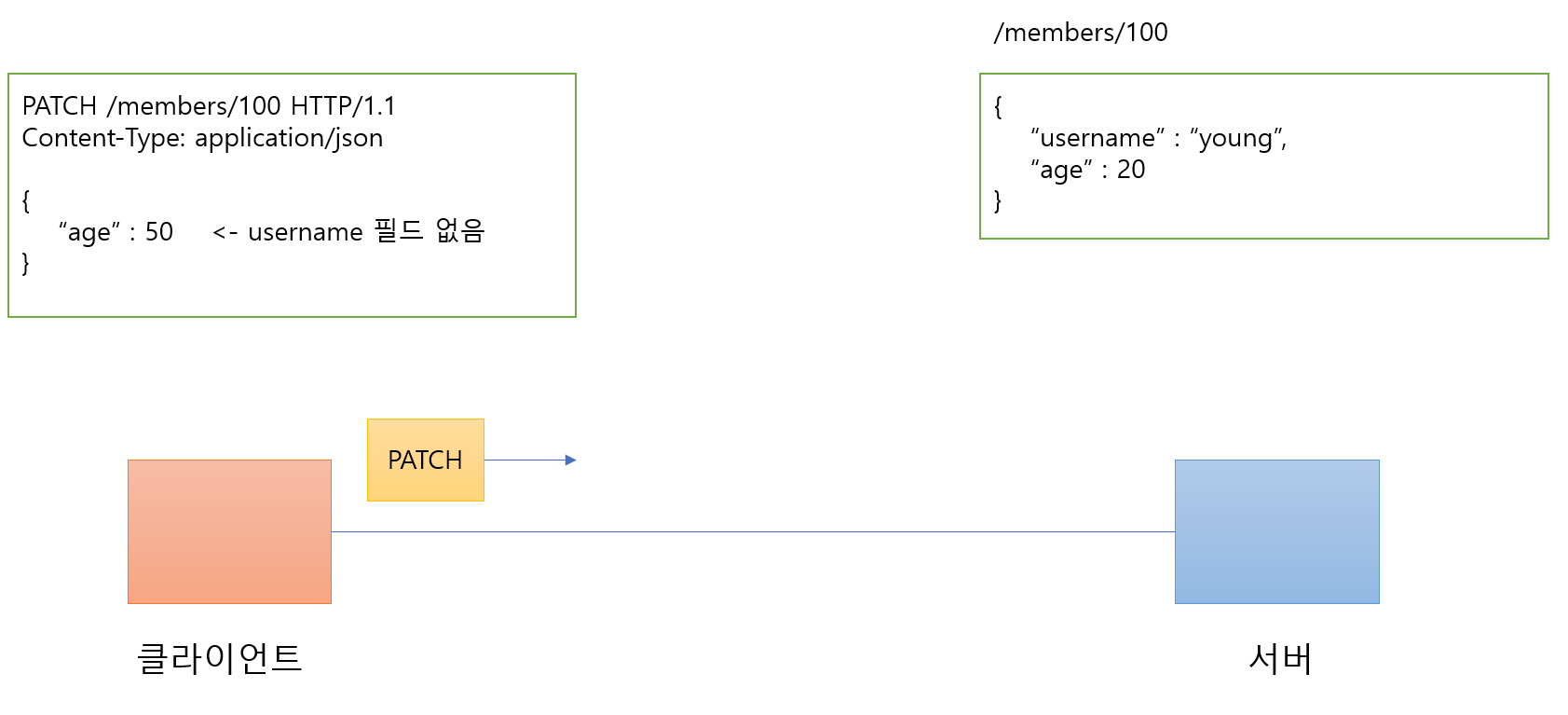
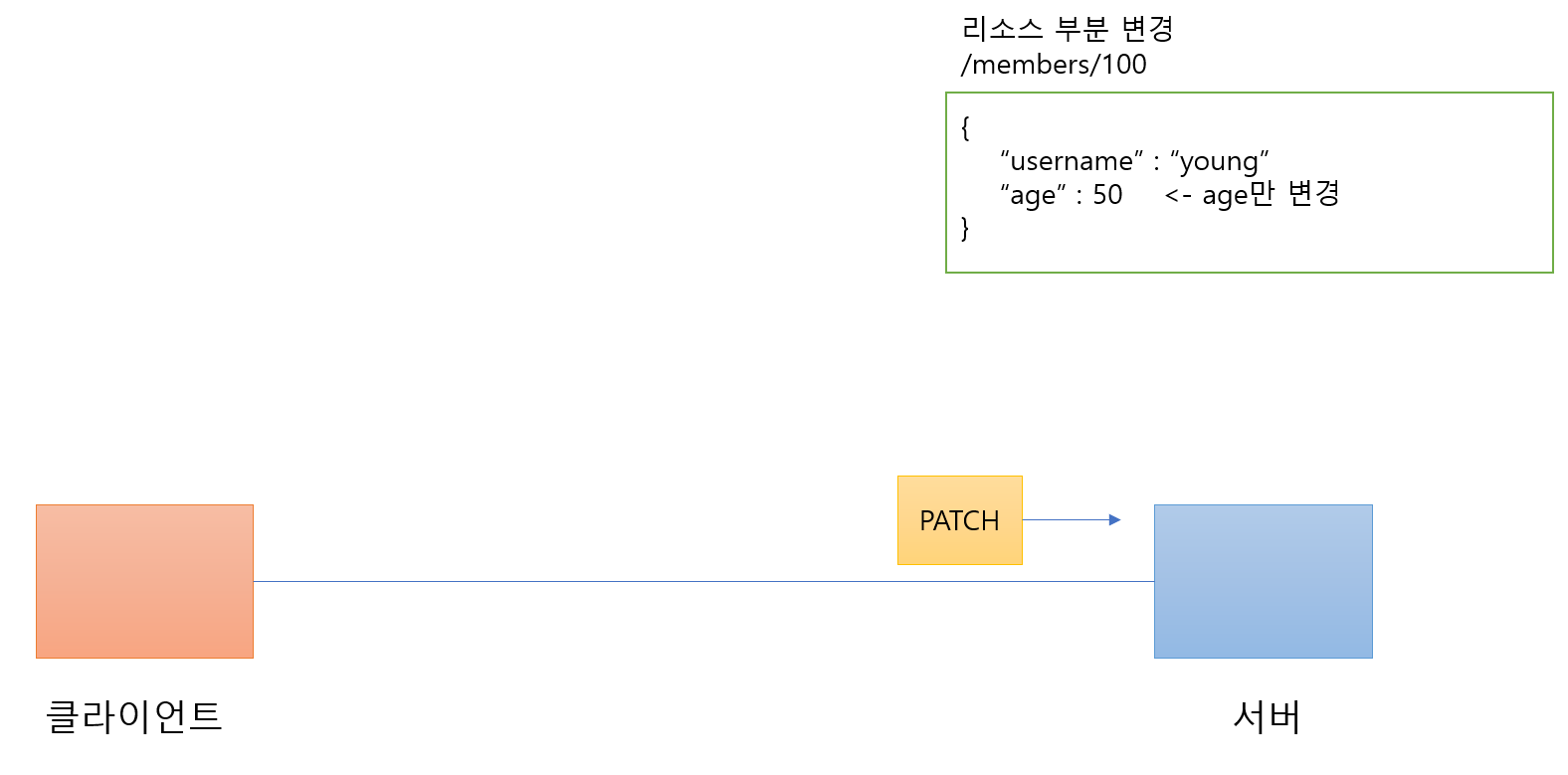
※ PATCH
리소스 부분을 변경한다.


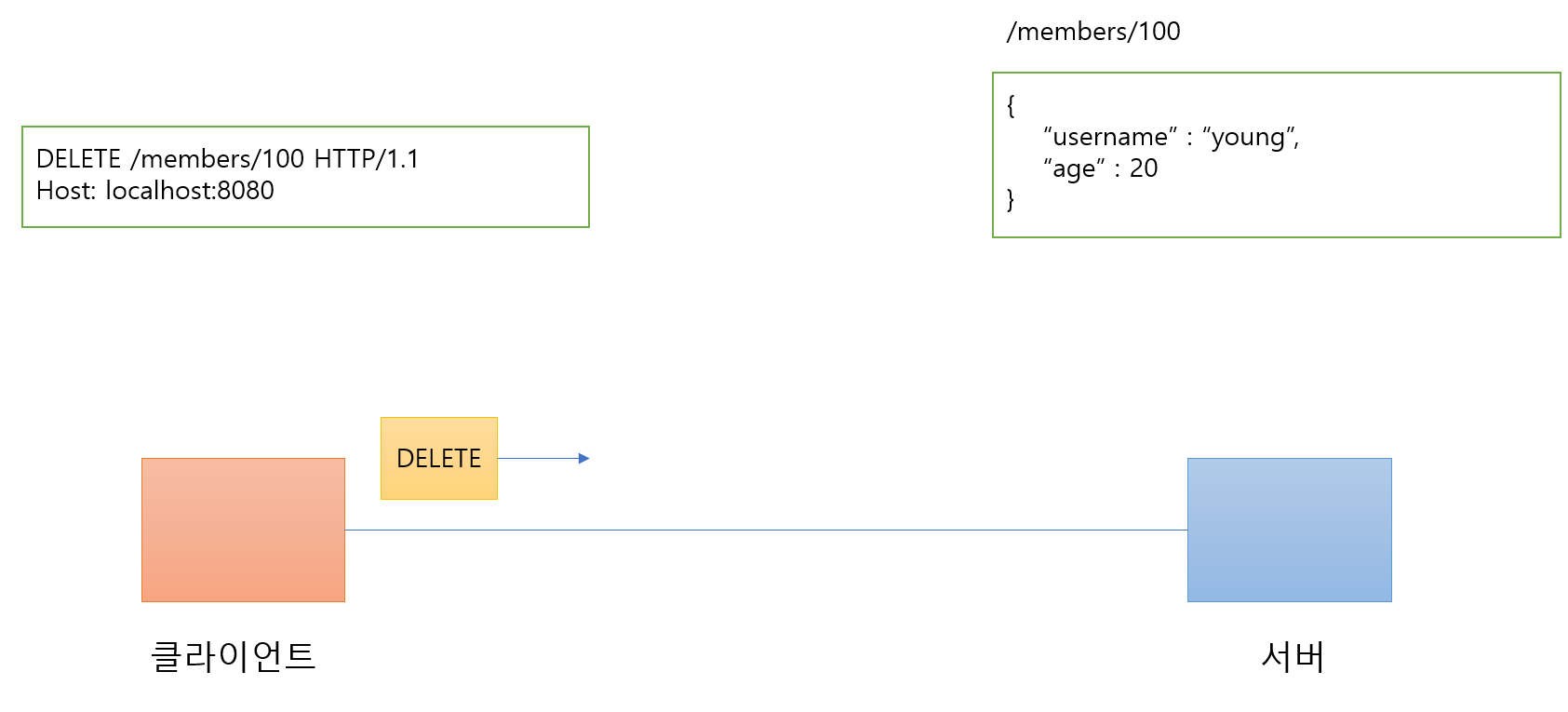
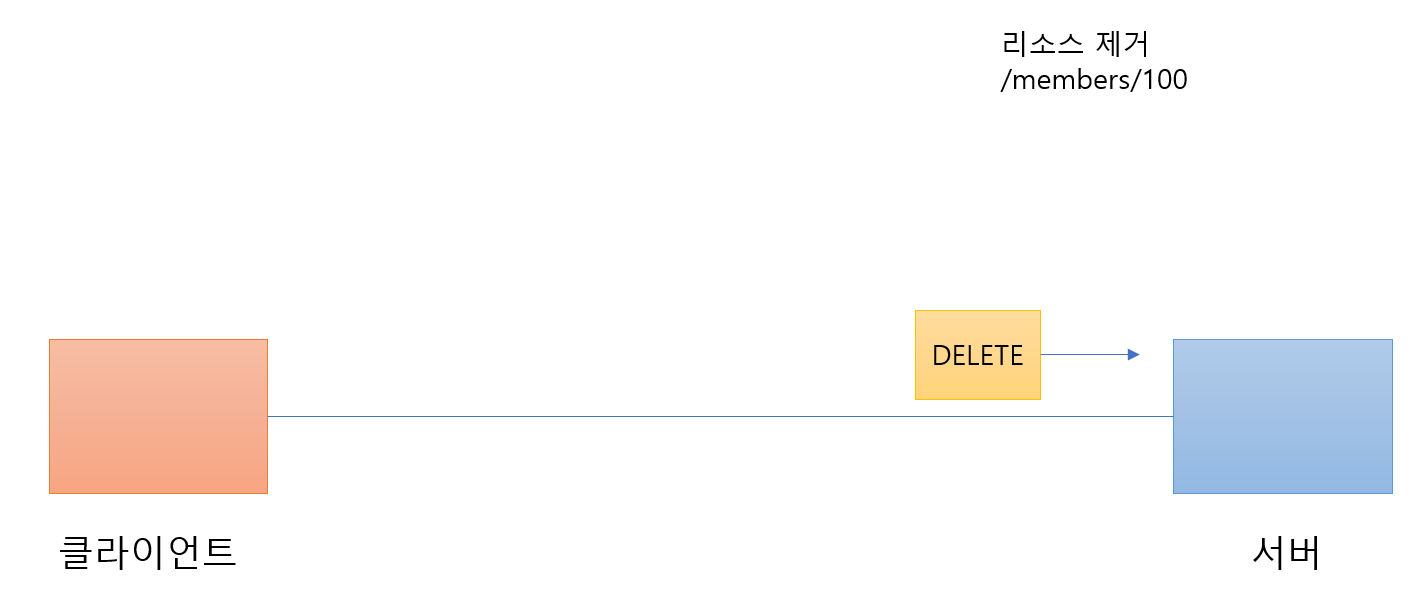
※ DELETE
리소스를 제거한다.


HTTP 메서드의 속성
- 안전(Safe Methods)
- 멱등(Idempotent Methods)
- 캐시가능(Cacheable Methods)

※ 안전(Safe)
호출해도 리소스를 변경하지 않는다. (GET, HEAD - 변경하지 않는 것)
※ 멱등(Idempotent)
f(f(x)) = f(x) 즉, 여러번 호출하든 결과가 동일해야 한다.
멱등 메서드로 다음과 같이 있다.
- GET : 여러번 조회하든 같은 결과가 조회된다.
- PUT : 결과를 대체한다. 따라서 여러번 요청해도 최종 결과는 같다.
- DELETE : 결과를 삭제한다. 같은 요청을 여러번 해도 삭제된 결과는 똑같다.
- POST : 멱등이 아니다. 두번 호출하면 같은 결제가 중복해서 발생할 수 있다.
이때, 멱등은 외부 요인으로 중간에 리소스가 변경되는 것은 고려하지 않는다.
※ 캐시가능(Cacheable)
응답 결과 리소스를 캐시해서 사용해도 되는지 알아야 한다.
GET, HEAD, POST, PATCH 는 캐시 가능하다.
실제론 GET, HEAD 정도로만 캐시로 사용한다. (POST, PATCH는 구현이 쉽지 않음)
HTTP 메서드 활용
※ 클라이언트에서 서버로 데이터 전송
- 쿼리 파라미터를 통한 데이터 전송 => GET, 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송 => POST, PUT, PATCH (회원 가입, 상품 주문, 리소스 등록, 리소스 변경 등)
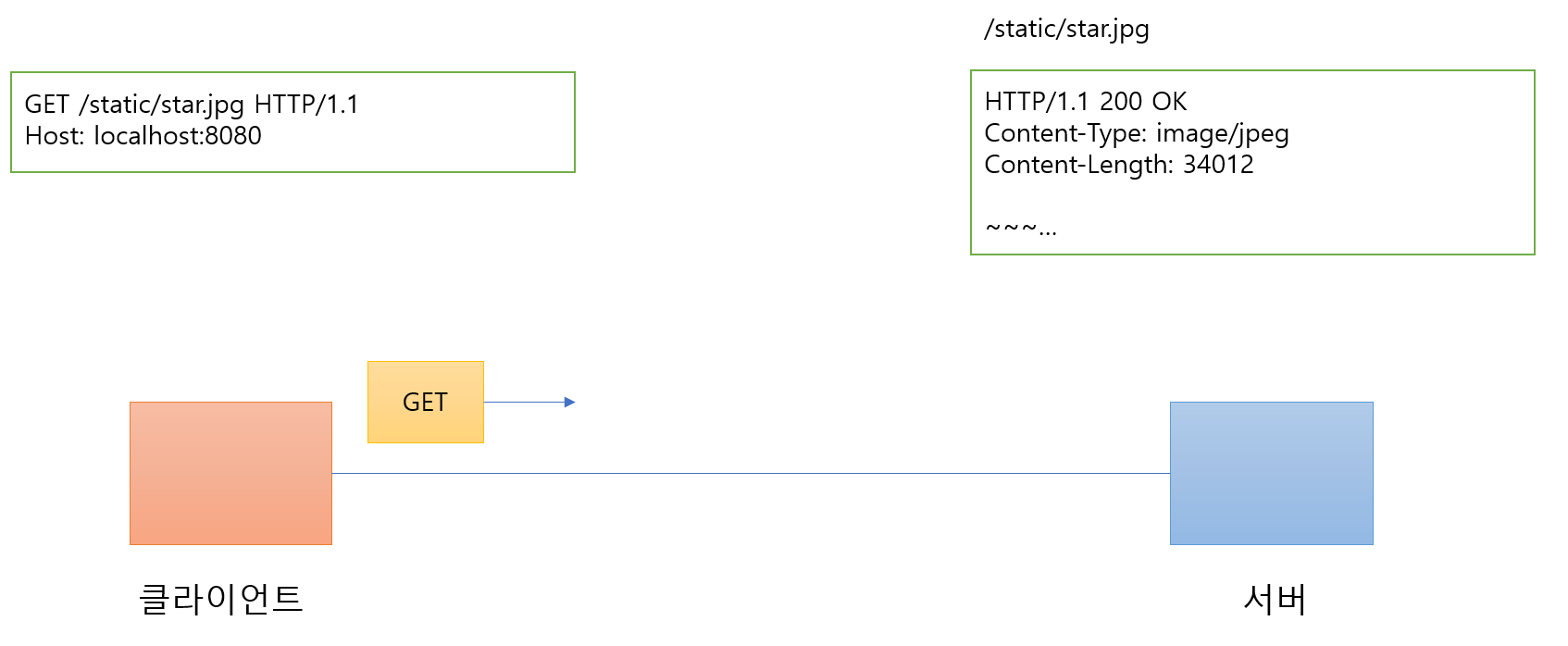
① 정적 데이터 조회 : 이미지, 정적 텍스트 문서

- 조회는 GET을 사용한다.
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순히 조회할 수 있다.
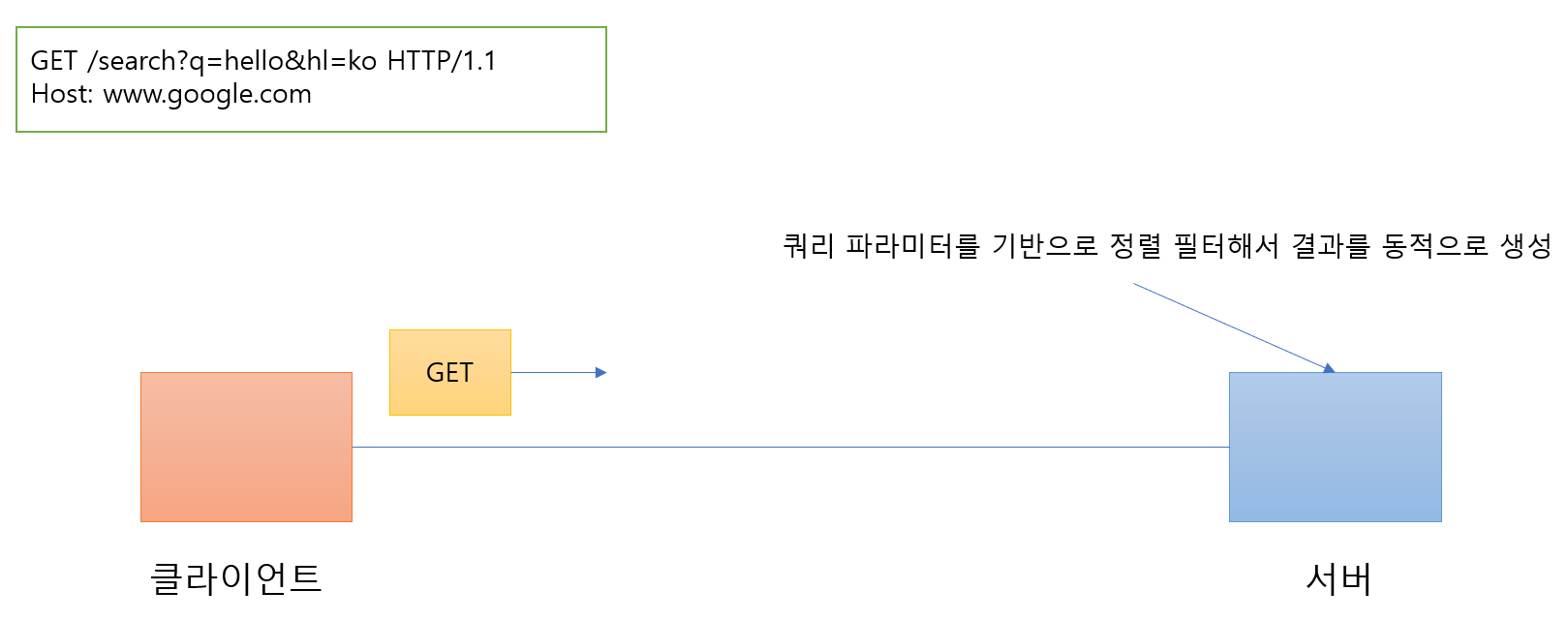
② 동적 데이터 조회 : 주로 검색, 게시판 목록에서 정렬 필터(검색어)

- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용된다.
- 조회는 GET을 사용한다.
- GET은 쿼리 파라미터를 사용해서 데이터를 전달한다.
③ HTML Form을 통한 데이터 전송 : 회원 가입, 상품 주문, 데이터 변경
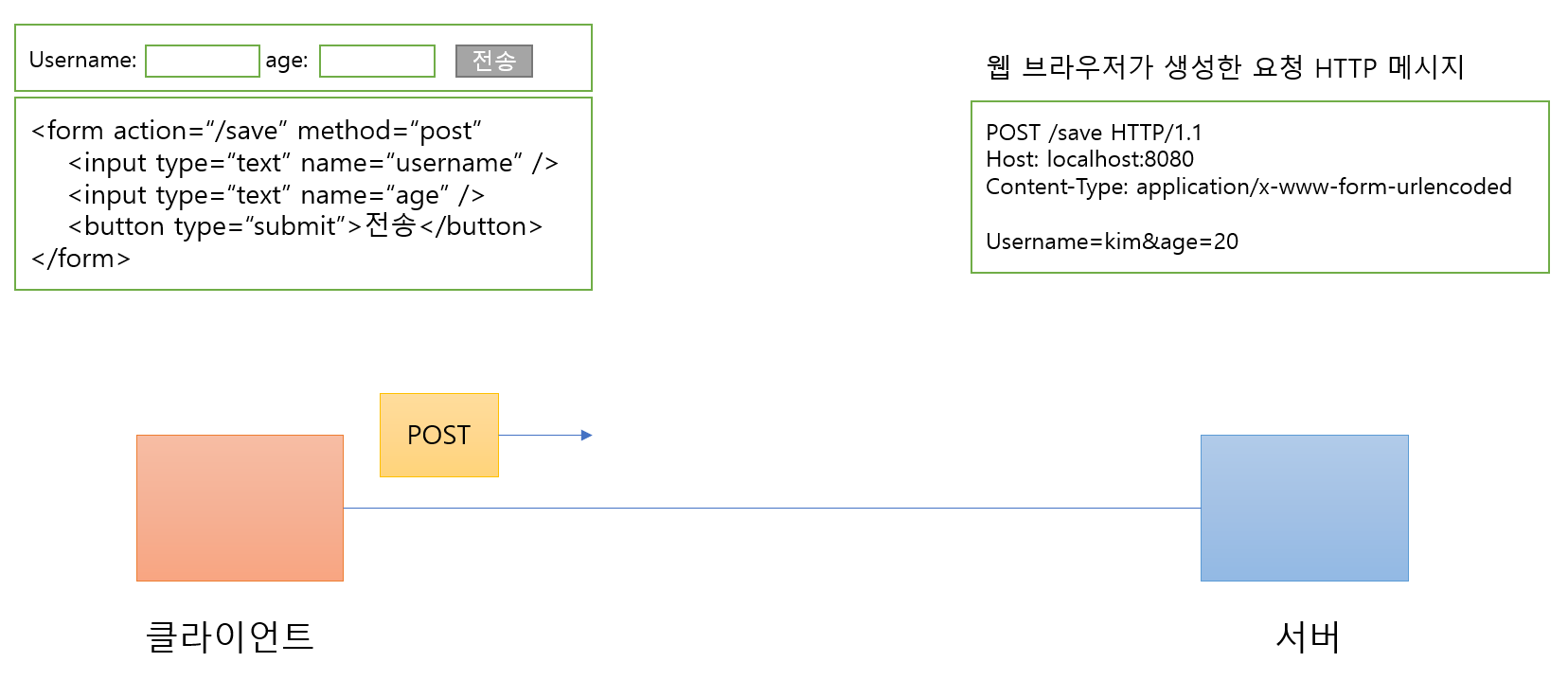
(1) POST로 전송하는 방법

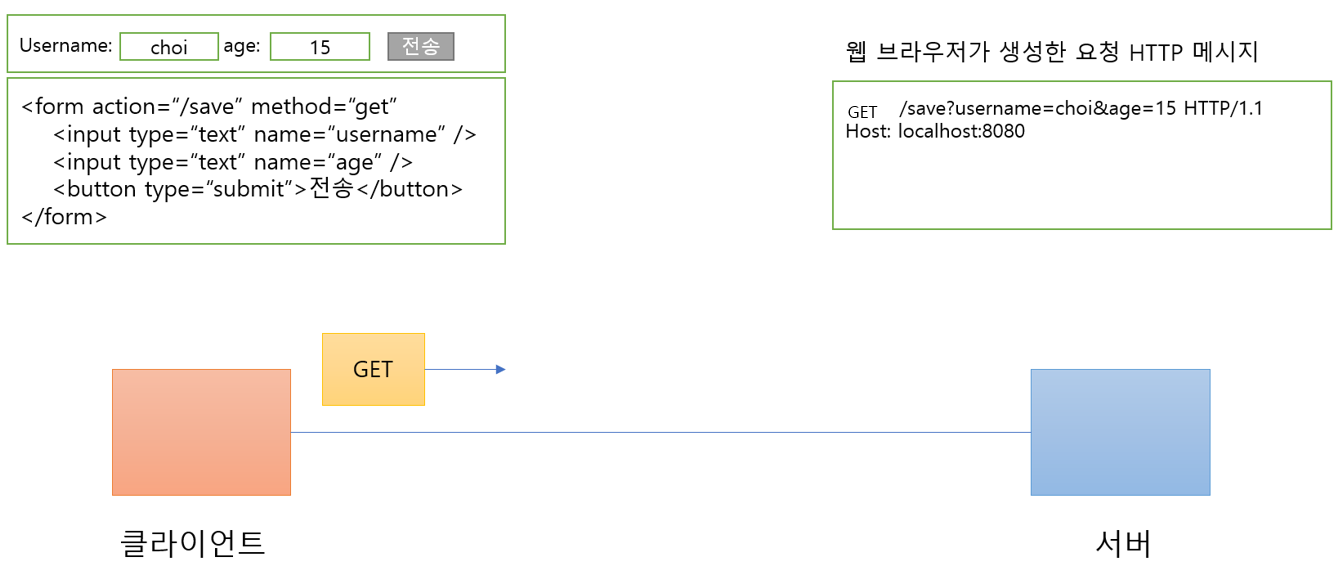
(2) GET 으로 전송하는 방법(조회에만 사용해야 하며 리소스 변경이 발생하는 곳에 사용 x)

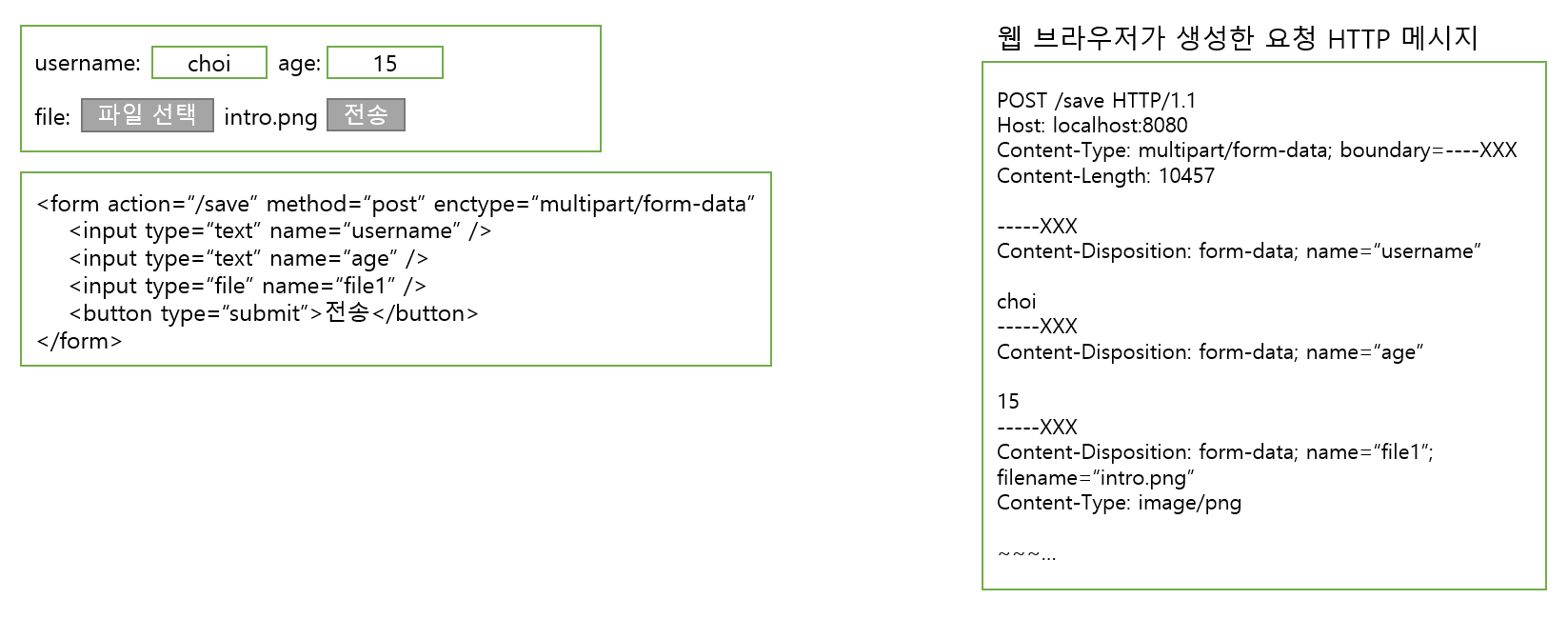
(3) multipart/form-data 로 전송하는 방법

- HTML Form submit시 POST 전송 (ex : 회원 가입, 상품 주문, 데이터 변경 등)
- Content-Type: application-x-www-form-urlencoded (form 내용을 메시지 바디를 통해 전송, 전송 데이터를 url encoding 처리)
- HTML Form은 GET 전송도 가능하다.
- Content-Type: multipart/form-data (파일 업로드 같은 바이너리 데이터 전송시 사용, 다른 종류의 여러 파일과 폼의 내용을 함꼐 전송 가능)
- HTML Form 전송은 GET, POST만 지원한다.
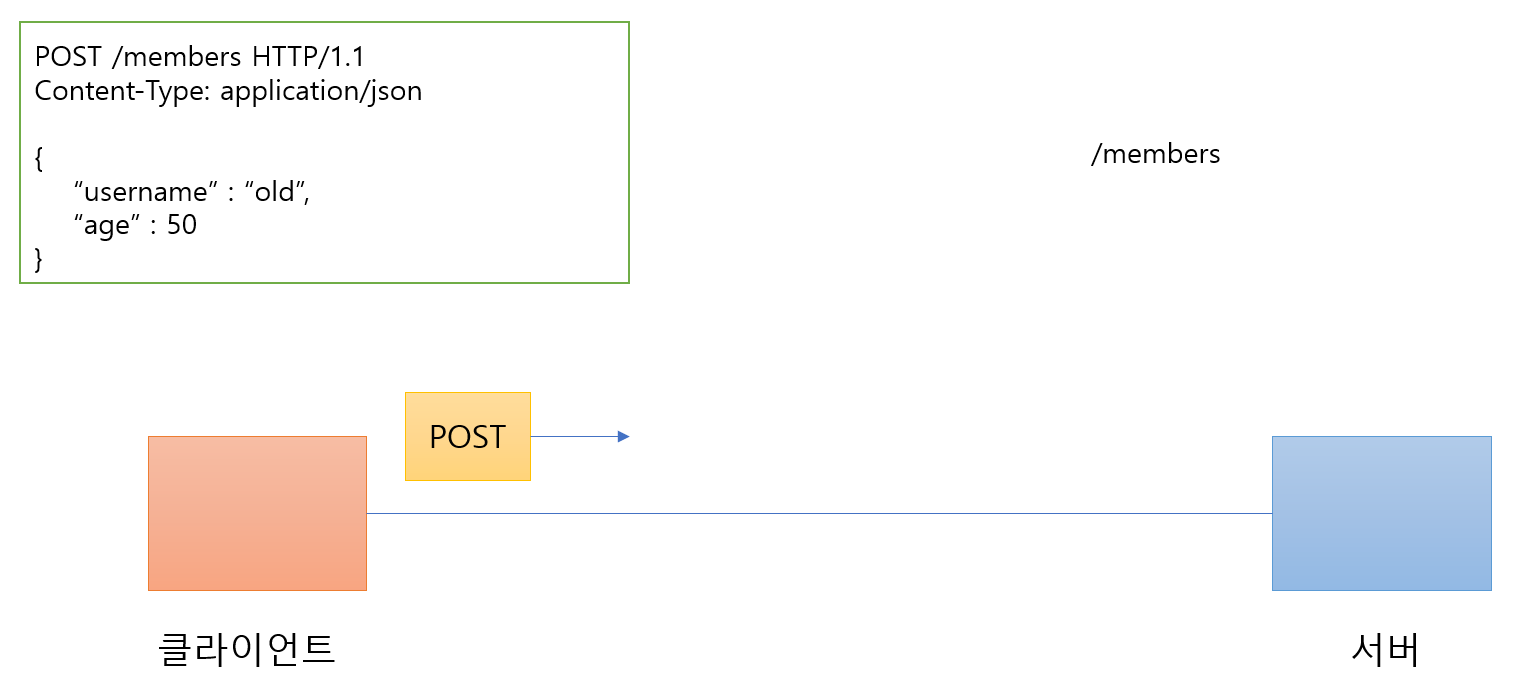
④ HTTP API를 통한 데이터 전송 : 회원 가입, 상품 주문, 데이터 변경, 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)

- 서버 to 서버로 백엔드 시스템 통신이다.
- 앱 클라이언트로 아이폰, 안드로이드가 있다.
- 웹 클라이언트로 HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용한다. (ex : React, VueJs 같은 웹 클라이언트와 API 통신)
- POST, PUT, PATCH: 메시지 바디를 통해 데이터를 전송한다.
- GET: 조회, 쿼리 파라미터로 데이터를 전달한다.
- Content-Type: application/json을 주로 사용한다. (TEXT, XML, JSON 등등)
HTTP API 설계 예시
※ API 설계 - POST 기반 등록
- 회원 목록 : /members -> GET
- 회원 등록 : /members/{id} -> POST
- 회원 조회 : /members/{id} -> GET
- 회원 수정 : /members/{id} -> PATCH, PUT, POST
- 회원 삭제 : /members/{id} -> DELETE
※ POST - 신규 자원 등록 특징
① 클라이언트는 등록될 리소스의 URI를 모른다.
- 회원 등록 /members -> POST
- POST /members
② 서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
- Location: /members/100
③ 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리이다.
- 서버가 리소스의 URI를 생성하고 관리한다.
- 여기서 컬렉션은 /members 를 의미한다.
※ API 설계 - PUT 기반 등록
- 파일 목록 : /files -> GET
- 파일 조회 : /files/{filename} -> GET
- 파일 등록 : /files/{filename} -> PUT
- 파일 삭제 : /files/{filename} -> DELETE
- 파일 대량 등록 : /files -> POST
※ PUT - 신규 자원 등록 특징
① 클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록 /files/{filename} -> PUT
- PUT /files/star.jpg
② 클라이언트가 직접 리소스의 URI를 지정한다.
③ 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
※ HTML FORM 사용
HTML FORM은 GET, POST만 지원한다. (제약이 존재)
AJAX 같은 기술을 사용해서 해결 가능하다. (회원 API)
- 회원 목록 : /members -> GET
- 회원 등록 폼 : /members/new -> GET
- 회원 등록 : /members/new, /members -> POST
- 회원 조회 : /members/{id} -> GET
- 회원 수정 폼 : /members/{id}/edit -> GET
- 회원 수정 : /members/{id}/edit, /members/{id} -> POST
- 회원 삭제 : /members/{id}/delete -> POST
위와 같이 HTML FORM은 GET, POST만 지원한다.
따라서 컨트롤 URI 를 이용해야 한다. (위에서 DELETE 대신에 /delete 를 추가하고 POST 하는 방식)
- GET, POST만 지원하므로 제약이 있다.
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로를 사용한다.
- POST의 /new, /edit, /delete가 컨트롤 URI 이다.
- HTTP 메서드로 해결하기 애매한 경우 사용한다. (HTTP API 포함)
※ 참고하면 좋은 URI 설계 개념
① 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
- ex : /members/100, /files/star.jpg
② 컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리이다.
- 서버가 리소스의 URI를 생성하고 관리한다.
- ex : /members
③ 스토어(store)
- 클라이언트가 관리하는 자원 저장소이다.
- 클라이언트가 리소스의 URI를 알고 관리한다.
- ex : /files
④ 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용한다.
- ex : /members/{id}/delete
'HTTP' 카테고리의 다른 글
| HTTP 헤더1 - 일반 헤더 (0) | 2022.01.26 |
|---|---|
| HTTP 상태코드 (0) | 2022.01.24 |
| HTTP 기본 (0) | 2022.01.20 |
| URI와 웹 브라우저 요청 흐름 (0) | 2022.01.19 |
| 인터넷 네트워크 (0) | 2022.01.19 |




