mojo's Blog
ToDo 리스트 앱 만들어보기 본문
부트스트랩과 고급 자바스크립트를 활용하여 리스트로 관리하는 앱인 ToDoApp을 만들어보도록 한다.
1. HTML 코드 작성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ToDo List App</title>
</head>
<body>
<div>
<h2> My ToDo App</h2>
<hr>
<div>
<input id="item" type="text" placeholder="할일을 입력하세요...">
<button type="button" onclick="addItem()"> 할일 추가 </button>
</div>
</div>
</body>
</html>

2. 부트스트랩을 이용한 디자인 적용하기
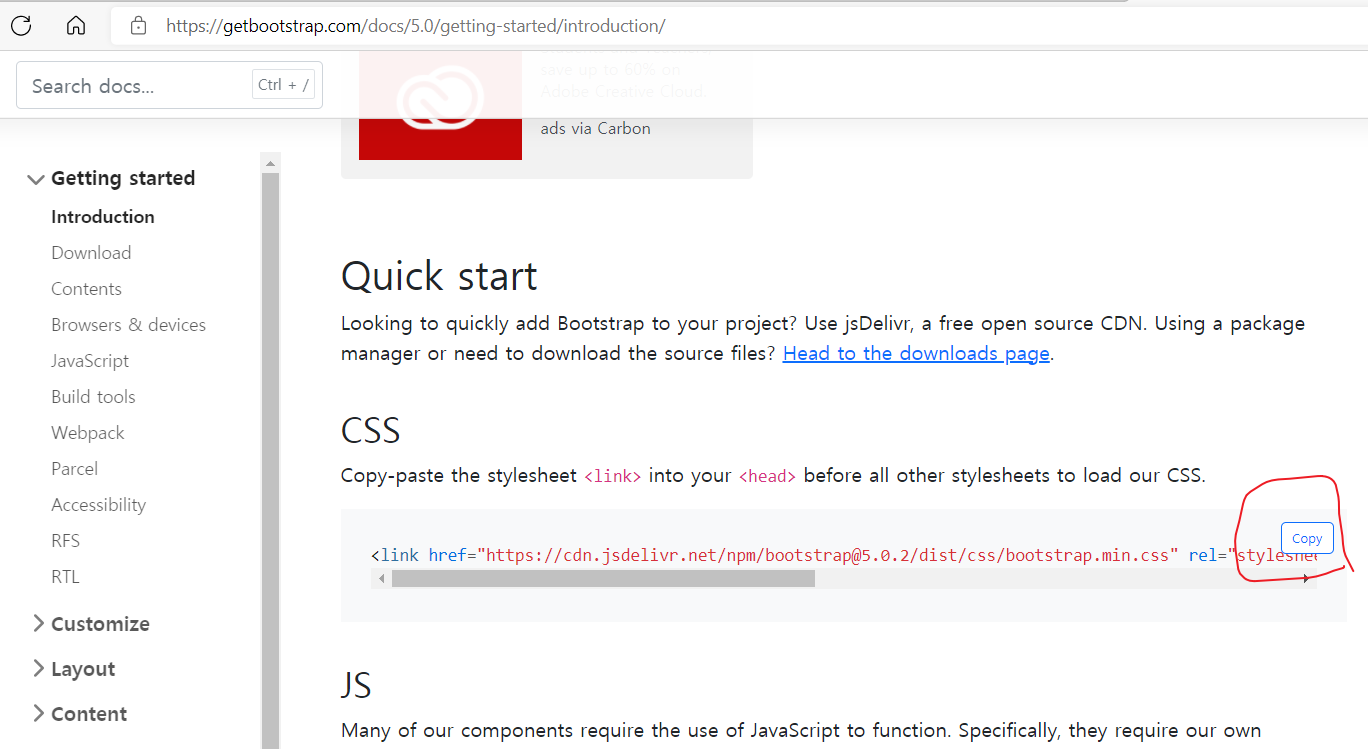
먼저 부트스트랩 홈페이지 (https://getbootstrap.com/docs/5.0/getting-started/introduction) 에서 CSS 스타일 시트 링크를 복사하여 <head> 부분에 추가한다.

(1) 전체 화면 구성요소를 하나의 박스로 묶어 브라우저 안에서 별도 실행된 화면과 같은 느낌을 주도록 다음과 같이 <div> 부분에 부트스트랩 클래스를 정의한다.
<div class="container bg-warning shadow mx-auto mt-5 p-5 w-75">
- container : 화면 전체를 차지하지 않는 고정 크기 컨테이너로 브라우저 크기 변동에 반응하여 변경
- bg-warning : 기본 노란색(warning) 컬러로 배경색 지정
- shadow : 박스 테두리에 그림자 효과
- mt-5 : 박스가 브라우저 상단에 붙어 있지 않도록 하기 위해 margin-top(최대 상단 마진)을 설정 (0~5단계)
- p-5 : 박스 안쪽에 텍스트가 테두리에 붙어 있지 않도록 안쪽 패딩을 설정
- w-75 : 박스 크기를 브라우저 크기의 75% 로 설정
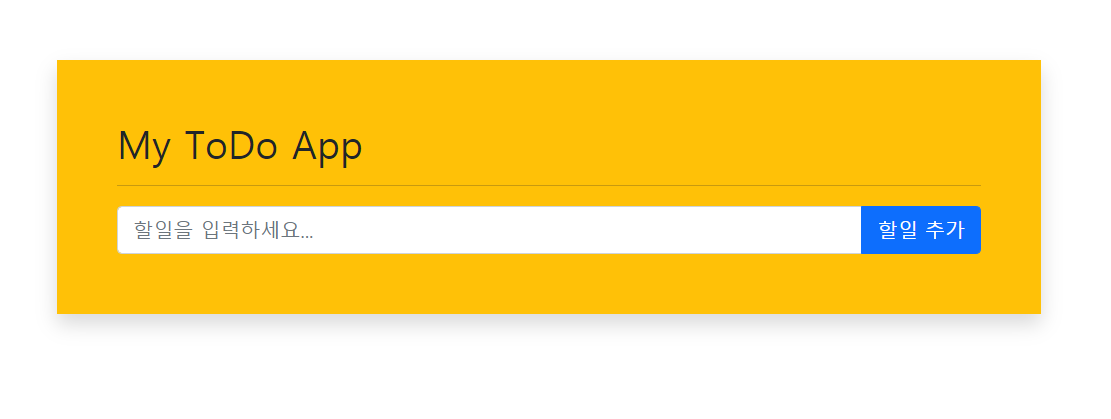
(2) 입력 양식과 버튼에도 부트스트랩 클래스를 지정하기 위해 다음과 같이 수정한다.
<div class="input-group">
<input id="item" class="form-control" type="text" placeholder="할일을 입력하세요...">
<button type="button" class="btn btn-primary" onclick="addItem()"> 할일 추가 </button>
</div>
- input-group : 입력 요소를 같은 라인에 보기 좋게 연결하도록 묶음
- form-control : 입력 요소에 기본적 디자인 적용
- btn btn-primary : 파란색 버튼 생성
(3) 화면에 보이지 않지만 목록 출력을 위한 <ul> 부분에도 다음과 같은 클래스를 지정한다.
<ul id="todolist" class="list-group"></ul>
HTML + CSS 가 적용된 Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ToDo List App</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container bg-warning shadow mx-auto mt-5 p-5 w-75">
<h2> My ToDo App</h2>
<hr>
<div class="input-group">
<input id="item" class="form-control" type="text" placeholder="할일을 입력하세요...">
<button type="button" class="btn btn-primary" onclick="addItem()"> 할일 추가 </button>
</div>
<ul id="todolist" class="list-group"></ul>
</div>
</body>
</html>

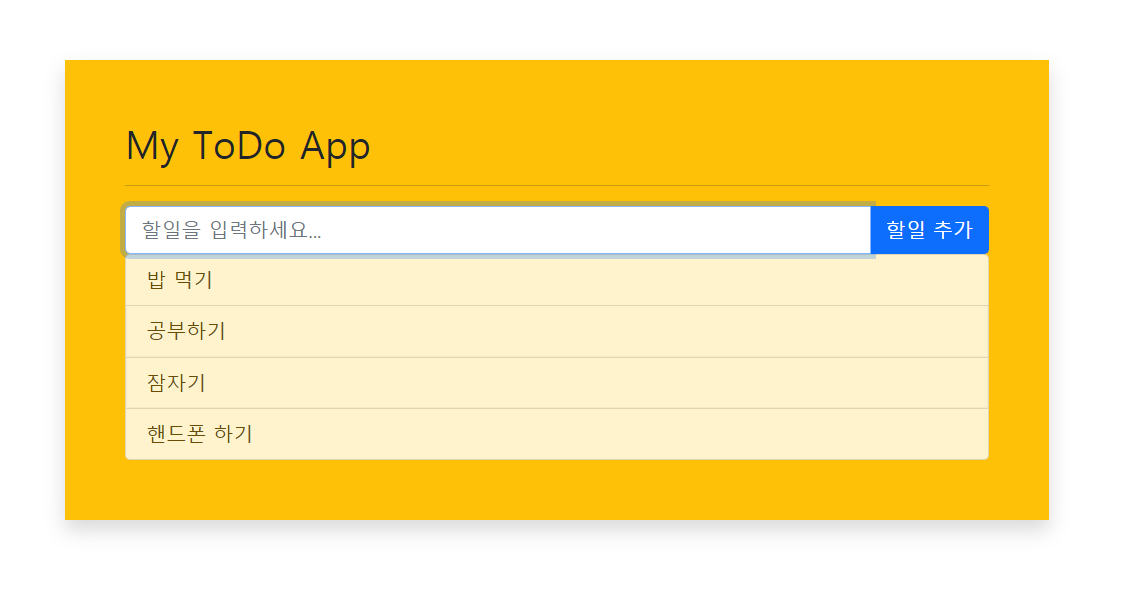
3. 자바스크립트 구현하기
(1) 항목을 추가하도록 하는 함수 구현은 다음과 같다.
function addItem(){
let todo = document.getElementById("item");
let list = document.getElementById("todolist");
let listitem = document.createElement("li");
listitem.className
= "d-flex list-group-item list-group-item-action list-group-item-warning";
listitem.innerText = todo.value;
list.appendChild(listitem);
todo.value = "";
todo.focus();
}

(2) 항목을 삭제하는 함수 구현은 다음과 같다.
let xbtn = document.createElement("button");
xbtn.classname = "btn-close ms-auto";
listitem.appendChild(xbtn);
xbtn.onclick() = function(e){
let pnode = e.target.parentNode;
list.removeChild(pnode);
}
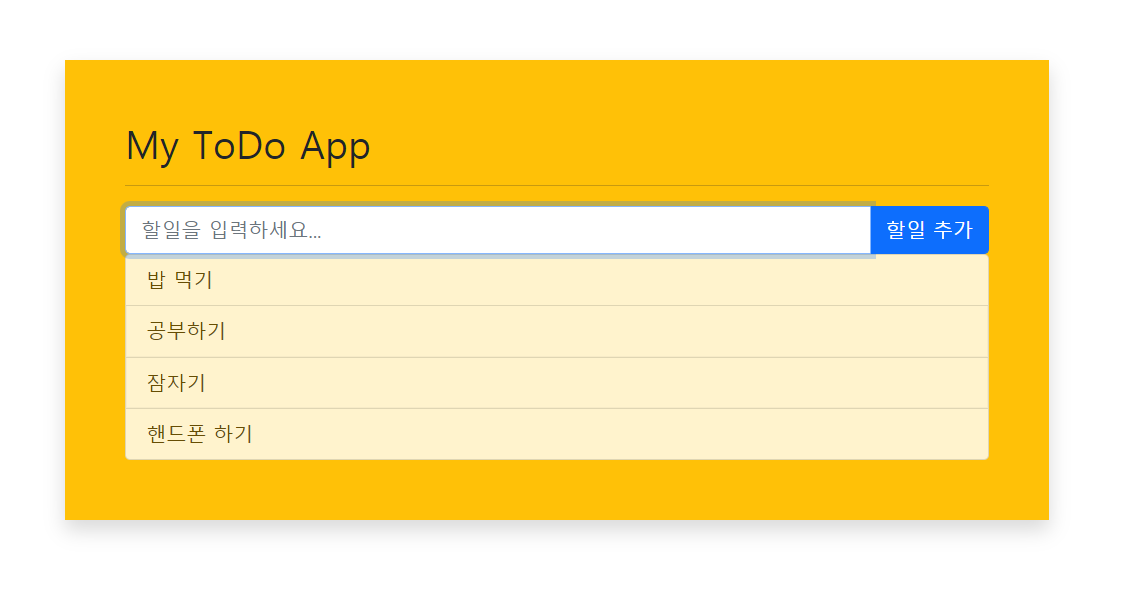
4. 최종 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ToDo List App</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script>
function addItem(){
let todo = document.getElementById("item");
let list = document.getElementById("todolist");
let listitem = document.createElement("li");
listitem.className
= "d-flex list-group-item list-group-item-action list-group-item-warning";
let xbtn = document.createElement("button");
xbtn.className = "btn-close ms-auto";
xbtn.onclick = function(e){
let pnode = e.target.parentNode;
list.removeChild(pnode);
}
listitem.innerText = todo.value;
listitem.appendChild(xbtn);
list.appendChild(listitem);
todo.value = "";
todo.focus();
}
</script>
</head>
<body>
<div class="container bg-warning shadow mx-auto mt-5 p-5 w-75">
<h2> My ToDo App</h2>
<hr>
<div class="input-group">
<input id="item" class="form-control" type="text" placeholder="할일을 입력하세요...">
<button type="button" class="btn btn-primary" onclick="addItem()"> 할일 추가 </button>
</div>
<ul id="todolist" class="list-group"></ul>
</div>
</body>
</html>


'JSP' 카테고리의 다른 글
| JSP의 기초 (0) | 2021.12.29 |
|---|---|
| 서블릿 프로그래밍 (0) | 2021.12.28 |
| 서블릿의 이해 (0) | 2021.12.28 |
| 자바 웹 개발 개요 (0) | 2021.12.28 |
| 회원 가입 폼 만들어보기 (0) | 2021.09.05 |
Comments




