mojo's Blog
회원 가입 폼 만들어보기 본문
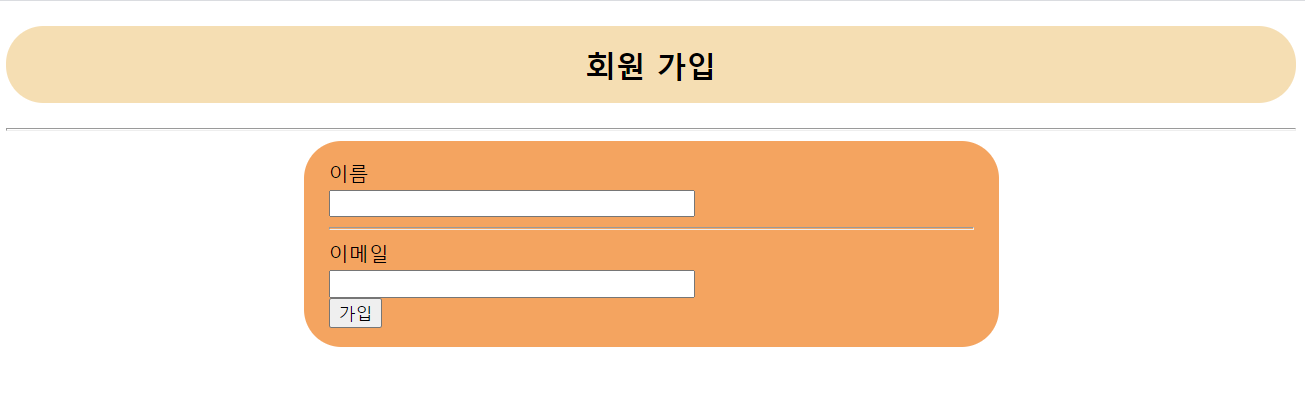
1. HTML Code를 구현한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>회원 가입</h2>
<hr>
<div id="regform">
<form name="form1">
<label> 이름 </label><br>
<input type="text" name="name" size="40"> <br>
<hr>
<label> 이메일 </label><br>
<input type="text" name="email" size="40"> <br>
<button type="button" onClick="singUp()"> 가입 </button>
</form>
</div>
</body>
</html>

2. CSS Code를 작성한다.
<style>
h2 {
border-radius: 30px;
background-color: wheat;
text-align: center;
padding: 15px 0;
}
#regform {
padding: 15px 20px;
border-radius: 30px;
margin: auto;
width: 50%;
background-color: SandyBrown;
}
</style>

3. 실행 결과에 대한 페이지를 구현한다. (동일한 페이지에서 작성)
<div id="result" class="result">
<h3> 가입 정보 </h3>
<hr>
이름 : <span id="rname"></span> <br>
이메일 : <span id="remail"></span> <br>
</div>
<script>
document.getElementById("result").style.display = "none";
</script>
입력한 값을 가져오기 위해 id 속성을 부여한 <span> 태그를 사용하였다.
4. 자바스크립트를 구현한다. (버튼 클릭시 호출되는 signUp() 함수 구현)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원 가입 폼 만들기</title>
<style>
h2 {
border-radius: 30px;
background-color: wheat;
text-align: center;
padding: 15px 0;
}
#regform {
padding: 15px 20px;
border-radius: 30px;
margin: auto;
width: 50%;
background-color: SandyBrown;
}
</style>
<script>
function signUp(){
alert("정말로 가입하시겠습니까?");
document.getElementById("regform").style.display = "none";
document.getElementById("rname").innerHTML = document.form1.name.value;
document.getElementById("remail").innerHTML = document.form1.email.value;
document.getElementById("result").setAttribute("style",
"display: block; background-color:KhaKi;");
}
</script>
</head>
<body>
<h2>회원 가입</h2>
<hr>
<div id="regform">
<form name="form1">
<label> 이름 </label><br>
<input type="text" name="name" size="40"> <br>
<hr>
<label> 이메일 </label><br>
<input type="text" name="email" size="40"> <br>
<button type="button" onClick="singUp()"> 가입 </button>
</form>
</div>
<div id="result" class="result">
<h3> 가입 정보 </h3>
<hr>
이름 : <span id="rname"></span> <br>
이메일 : <span id="remail"></span> <br>
</div>
<script>
document.getElementById("result").style.display = "none";
</script>
</body>
</html>

'JSP' 카테고리의 다른 글
| JSP의 기초 (0) | 2021.12.29 |
|---|---|
| 서블릿 프로그래밍 (0) | 2021.12.28 |
| 서블릿의 이해 (0) | 2021.12.28 |
| 자바 웹 개발 개요 (0) | 2021.12.28 |
| ToDo 리스트 앱 만들어보기 (0) | 2021.09.05 |
Comments




