mojo's Blog
안드로이드 프로그래밍 제 6장 연습문제 6번 본문
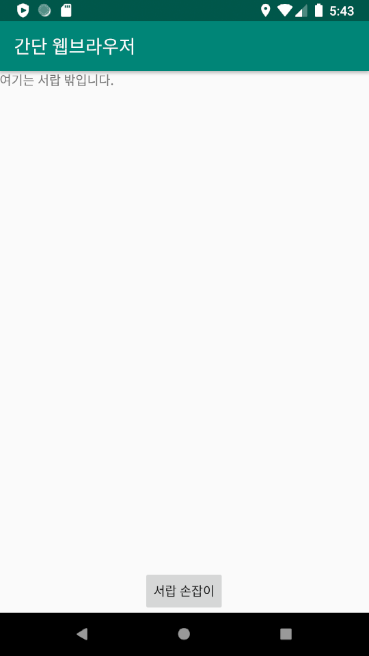
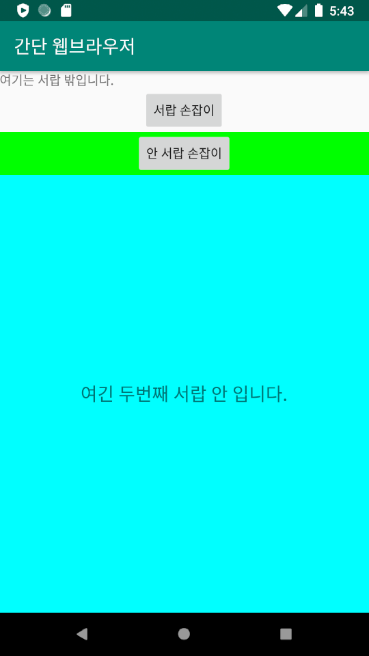
6번 ) 다음과 같은 슬라이딩드로어 안에 슬라이딩드로어가 들어가도록 구현하기
XML Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="여기는 서랍 밖입니다."/>
<SlidingDrawer
android:layout_width="match_parent"
android:layout_height="match_parent"
android:content="@+id/content1"
android:handle="@+id/handle1">
<Button
android:id="@+id/handle1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="서랍 손잡이"/>
<LinearLayout
android:id="@+id/content1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00FF00"
android:orientation="vertical"
android:gravity="center">
<SlidingDrawer
android:layout_width="match_parent"
android:layout_height="match_parent"
android:content="@+id/content2"
android:handle="@+id/handle2">
<Button
android:id="@+id/handle2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안 서랍 손잡이"/>
<LinearLayout
android:id="@+id/content2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#00FFFF"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="여긴 두번째 서랍 안 입니다."
android:textSize="20dp"/>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>



'Android' 카테고리의 다른 글
| 대화상자 (0) | 2021.08.30 |
|---|---|
| 메뉴 (0) | 2021.08.30 |
| View Container (0) | 2021.08.29 |
| 고급 위젯 / 기타 위젯 (0) | 2021.08.28 |
| 안드로이드 프로그래밍 제 5장 연습문제 (4, 5, 6번) (0) | 2021.08.28 |
Comments




