mojo's Blog
고급 위젯 / 기타 위젯 본문
날짜와 시간 관련 위젯
날짜 및 시간 관련 widget => 타임피커, 데이트피커, 캘린더뷰, 크로노미터, 아날로그시계, 디지털시계 등이 있다.
아날로그시계와 디지털시계
아날로그시계와 디지털시계는 화면에 시간을 표시하는 위젯으로서 시계를 표현하는 용도로 쓴다.
XML Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<AnalogClock
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<DigitalClock
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"/>
</LinearLayout>

크로노미터
크로노미터(Chronometer)는 타이머 형식의 위젯이며 일반적으로 시간 측정을 위해 사용된다.
메소드는 start(), stop(), reset() 등이 존재한다. (당연한 메소드들)
XML Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Chronometer
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/chronometer1"
android:format="시간 측정 : %s"
android:gravity="center"
android:textSize="30dp"/>
</LinearLayout>

타임피커, 데이트피커
타임피커(TimePicker)는 시간을, 데이트피커(DatePicker)는 날짜를 표시하고 조절하는 기능을 한다.
XML Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TimePicker
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:timePickerMode="spinner"/>
<DatePicker
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:datePickerMode="spinner"/>
</LinearLayout>

연습 ) 날짜/시간 예약 앱을 만들어 보기
XML Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Chronometer
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/chronometer1"
android:format="예약에 걸린 시간 %s"
android:textColor="#0000FF"
android:gravity="center"
android:textSize="20dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="예약 시작"
android:id="@+id/btn1"/>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/rGroup1">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="날짜 설정 (캘린더뷰)"
android:id="@+id/rb1"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시간 설정"
android:id="@+id/rb2"/>
</RadioGroup>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<CalendarView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/calendarView1"
android:showWeekNumber="false"/>
<TimePicker
android:timePickerMode="spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="invisible"
android:id="@+id/timePicker1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC"
android:layout_gravity="bottom"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="예약완료"
android:id="@+id/btn2"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="0000년00월00일00시00분 예약됨"
android:id="@+id/text1"/>
</LinearLayout>
</FrameLayout>
</LinearLayout>
Java Code
public class MainActivity extends AppCompatActivity{
Chronometer chronometer;
Button startBtn, endBtn;
RadioGroup rGroup;
RadioButton rbtn1, rbtn2;
CalendarView calendarView;
TimePicker timePicker;
TextView text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("시간 예약");
chronometer = (Chronometer)findViewById(R.id.chronometer1);
startBtn = (Button)findViewById(R.id.btn1);
endBtn = (Button)findViewById(R.id.btn2);
rGroup = (RadioGroup)findViewById(R.id.rGroup1);
rbtn1 = (RadioButton)findViewById(R.id.rb1);
rbtn2 = (RadioButton)findViewById(R.id.rb2);
calendarView = (CalendarView)findViewById(R.id.calendarView1);
timePicker = (TimePicker)findViewById(R.id.timePicker1);
text = (TextView)findViewById(R.id.text1);
startBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
chronometer.setBase(SystemClock.elapsedRealtime());
chronometer.start();
chronometer.setTextColor(Color.RED);
}
});
rbtn1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if(rbtn1.isChecked()) {
timePicker.setVisibility(View.INVISIBLE);
calendarView.setVisibility(View.VISIBLE);
}
}
});
rbtn2.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if(rbtn2.isChecked()){
timePicker.setVisibility(View.VISIBLE);
calendarView.setVisibility(View.INVISIBLE);
}
}
});
endBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
chronometer.stop();
chronometer.setTextColor(Color.BLUE);
}
});
calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(@NonNull CalendarView calendarView, int year, int month, int day) {
String s = year+"년"+(month+1)+"월"+day+"일"+timePicker.getCurrentHour()+"시"+timePicker.getCurrentMinute()+"분 예약됨";
text.setText(s);
}
});
}
}

기타 위젯에 대해 알아보도록 한다.
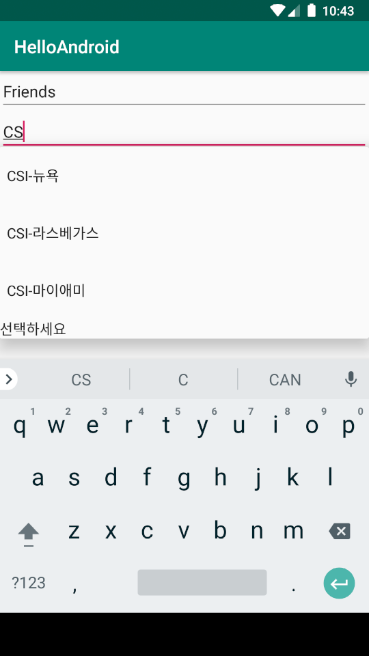
자동완성텍스트뷰와 멀티자동완성텍스트뷰
AutoCompleteTextView, MultiAutoCompleteTextView 는 텍스트보다 에디트텍스트라는 용어가 더 적합한 이름이라고 여긴다.
에디트텍스트에서 상속받으며 사용자가 단어의 일부만 입력해도 자동 완성되는데, 자동완성텍스트뷰는 단어 1개가 자동 완성되고, 멀티자동완성텍스트뷰는 쉼표(,)로 구분하여 여러 개 단어가 자동 완성된다.
자동 완성 단어는 주로 Java 코드에서 배열로 설정하여 setAdapter() 메소드를 이용한다.
XML Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<AutoCompleteTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:completionHint="선택하세요"
android:completionThreshold="2"
android:hint="자동완성텍스트뷰"
android:id="@+id/autoCompleteTextView1"/>
<MultiAutoCompleteTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:completionHint="선택하세요"
android:completionThreshold="2"
android:hint="멀티자동완성텍스트뷰"
android:id="@+id/multiAutoCompleteTextView1"/>
</LinearLayout>
Java Code
package com.example.helloandroid;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.Typeface;
import android.net.Uri;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.KeyEvent;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.CalendarView;
import android.widget.CheckBox;
import android.widget.Chronometer;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.MultiAutoCompleteTextView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.Toast;
import org.w3c.dom.Text;
import java.sql.Time;
public class MainActivity extends AppCompatActivity{
AutoCompleteTextView autoCompleteTextView;
MultiAutoCompleteTextView multiAutoCompleteTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
autoCompleteTextView = (AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
multiAutoCompleteTextView = (MultiAutoCompleteTextView)findViewById(R.id.multiAutoCompleteTextView1);
String []items = {"CSI-뉴욕", "CSI-라스베가스", "CSI-마이애미", "Friends", "Fringe", "Lost"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line, items);
autoCompleteTextView.setAdapter(adapter);
MultiAutoCompleteTextView.CommaTokenizer token = new MultiAutoCompleteTextView.CommaTokenizer();
multiAutoCompleteTextView.setTokenizer(token);
multiAutoCompleteTextView.setAdapter(adapter);
}
}



프로그레스바, 시크바, 레이팅바
프로그레스바(ProgressBar) : 작업의 진행 상태를 바(bar) 나 원 형태로 제공한다. 바 형태는 어느 정도 진행되었는지를 확인할 수 있지만, 원 형태는 현재 진행 중이라는 상태만 보여준다.
시크바(SeekBar) : 프로그레스바의 하위 클래스로, 프로그레스바와 대부분 비슷하며 사용자가 터치로 임의 조절 가능하다. 음량 조절, 동영상 재생 시 사용자가 재생 위치를 지정하는 용도로 사용한다.
레이팅바(RatingBar) : 진행 상태를 별 모양으로 표시한다. 프로그레스바의 하위 클래스이므로 사용법이 비슷하다. 인터넷에서 서적, 음악, 영화 등에 대한 선호도를 나타낼 때 사용한다. ( XML 에 제대로 작성했는데 output이 이상함. 패스 )
XML Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
android:orientation="vertical">
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="20"
android:secondaryProgress="50"
android:layout_margin="15dp"/>
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="20"
android:layout_margin="15dp"/>
<RatingBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="1.5"
android:stepSize="0.5"
android:layout_margin="15dp"/>
</LinearLayout>

'Android' 카테고리의 다른 글
| 안드로이드 프로그래밍 제 6장 연습문제 6번 (0) | 2021.08.29 |
|---|---|
| View Container (0) | 2021.08.29 |
| 안드로이드 프로그래밍 제 5장 연습문제 (4, 5, 6번) (0) | 2021.08.28 |
| 기타 레이아웃 (0) | 2021.08.28 |
| Java 코드로 화면 만들기 (0) | 2021.08.28 |




