mojo's Blog
기본 위젯 활용하기 본문
CompoundButton 에 대해 알아보도록 한다.
CompoundButton 클래스는 Button 클래스의 하위 클래스로 체크박스, 라디오버튼, 스위치, 토글버튼의 상위 클래스이다.
이 네 가지는 공통적으로 체크 또는 언체크 상태가 될 수 있다.
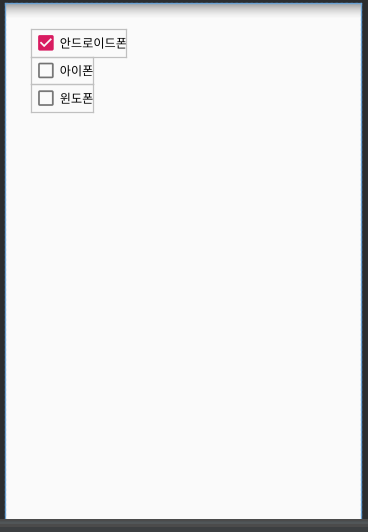
CheckBox
CheckBox 는 클릭할 때마다 상태가 체크, 언체크로 바뀐다.
여러 개의 체크박스가 있어도 서로 independent 하게 동작한다는 특징이 있어서 여러 개를 동시에 체크가 가능하다.
CheckBox XML Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="30dp"
android:orientation = "vertical">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/android"
android:text="안드로이드폰"
android:checked="true"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iphone"
android:text="아이폰"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/window"
android:text="윈도폰"/>
</LinearLayout>

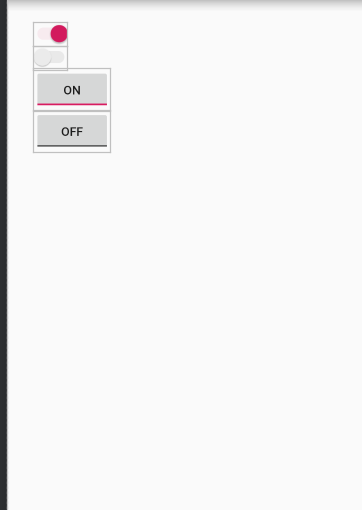
Switch, ToggleButton
모양은 조금 다를 뿐이지만 용도는 동일하다.
코드를 작성해서 두 모양의 차이점을 확인해 보도록 한다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="30dp"
android:orientation = "vertical">
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"/>
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"/>
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"/>
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"/>
</LinearLayout>

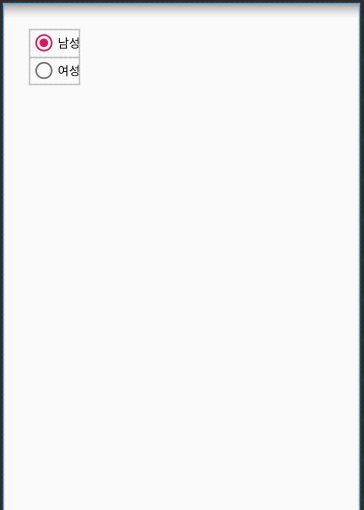
RadioButton, RadioGroup
RadioButton 은 XML 속성이나 메소드가 체크박스와 거의 동일하지만 용도가 다르다.
여러 개 중 하나만 선택해야 하는 경우가 존재하는데 이를 해결하기 위해서 RadioGroup 과 함께 사용해야 한다.RadioGroup 은 대부분 RadioButton 을 묶어주는 역할을 하고 가끔 사용되는 메소드는 clearCheck() 인데 이는 해당 라디오그룹 안에 체크된 것을 모두 해제해준다.XML Code 를 통해서 확인해보도록 한다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="30dp"
android:orientation = "vertical">
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rGroup1">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="남성"
android:checked="true"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="여성"/>
</RadioGroup>
</LinearLayout>

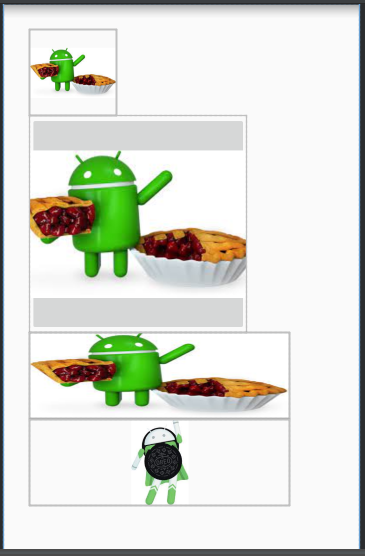
ImageView, ImageButton 에 대해 알아보도록 한다.
ImageView는 그림을 출력하는 Widget으로 그림이 필요하거나 화면을 화려하게 구성하기 위해 사용된다.
ImageView에서 보여줄 그림 파일은 일반적으로 프로젝트의 [res] - [drawable] 에 있어야 한다.
접근 방식은 XML 에서 "@drawable/그림 아이디" 형식으로 이루어진다.
ImageView, ImageButton 에 대한 XML Code 를 보도록 한다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="30dp"
android:orientation = "vertical">
<ImageView
android:src="@drawable/pie"
android:layout_height="100dp"
android:layout_width="100dp" />
<ImageButton
android:src="@drawable/pie"
android:layout_width="250dp"
android:layout_height="250dp" />
<ImageView
android:src="@drawable/pie"
android:layout_height="100dp"
android:layout_width="300dp"
android:scaleType="fitXY"/>
<ImageView
android:src="@drawable/oreo"
android:layout_height="100dp"
android:layout_width="300dp"
android:scaleType="fitCenter"/>
</LinearLayout>

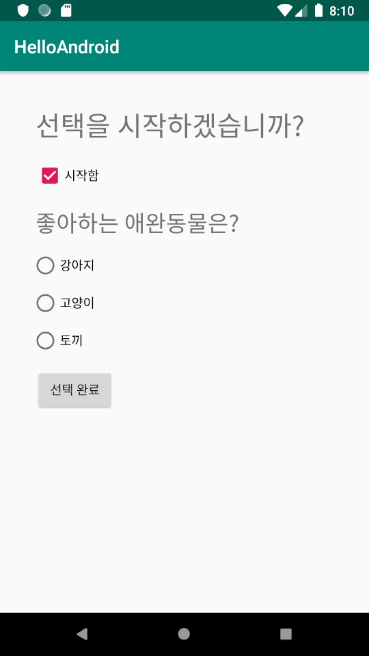
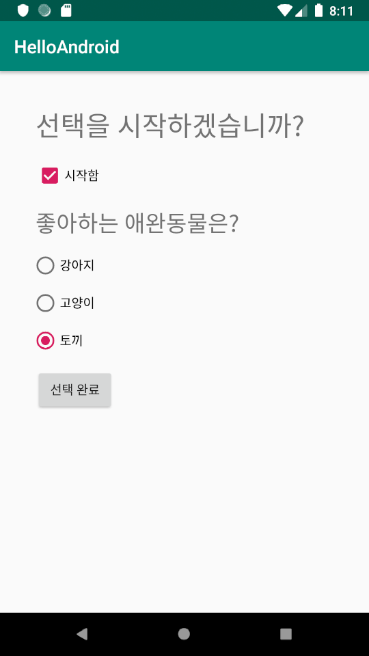
연습 : 애완동물 사진 보기 앱을 만들어 본다.
XML Code
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="30dp"
android:orientation = "vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="선택을 시작하겠습니까?"
android:textSize="30dp"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시작함"
android:layout_margin="10dp"
android:checked="false"
android:id="@+id/chk1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25dp"
android:text="좋아하는 애완동물은?"
android:id="@+id/txt1"
android:layout_margin="10dp"
android:visibility="invisible"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rGroup1"
android:visibility="invisible">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="강아지"
android:layout_margin="5dp"
android:id="@+id/rb1"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="고양이"
android:layout_margin="5dp"
android:id="@+id/rb2"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="토끼"
android:layout_margin="5dp"
android:id="@+id/rb3"/>
</RadioGroup>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="선택 완료"
android:layout_margin="10dp"
android:id="@+id/btn1"
android:visibility="invisible"/>
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:id="@+id/img1"
android:layout_margin="10dp"
android:visibility="invisible"/>
</LinearLayout>
Java Code
package com.example.helloandroid;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.Typeface;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
CheckBox chk;
TextView txt;
RadioGroup rGroup;
RadioButton rb1,rb2,rb3;
Button btn;
ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
chk = (CheckBox)findViewById(R.id.chk1);
txt = (TextView)findViewById(R.id.txt1);
rGroup = (RadioGroup)findViewById(R.id.rGroup1);
rb1 = (RadioButton)findViewById(R.id.rb1);
rb2 = (RadioButton)findViewById(R.id.rb2);
rb3 = (RadioButton)findViewById(R.id.rb3);
btn = (Button)findViewById(R.id.btn1);
img = (ImageView)findViewById(R.id.img1);
chk.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if(chk.isChecked() == true){
txt.setVisibility(View.VISIBLE);
rGroup.setVisibility(View.VISIBLE);
rb1.setVisibility(View.VISIBLE);
rb2.setVisibility(View.VISIBLE);
rb3.setVisibility(View.VISIBLE);
btn.setVisibility(View.VISIBLE);
img.setVisibility(View.VISIBLE);
}
else{
txt.setVisibility(View.INVISIBLE);
rGroup.setVisibility(View.INVISIBLE);
rb1.setVisibility(View.INVISIBLE);
rb2.setVisibility(View.INVISIBLE);
rb3.setVisibility(View.INVISIBLE);
btn.setVisibility(View.INVISIBLE);
img.setVisibility(View.INVISIBLE);
}
}
});
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switch(rGroup.getCheckedRadioButtonId()){
case R.id.rb1:
img.setImageResource(R.drawable.dog);
break;
case R.id.rb2:
img.setImageResource(R.drawable.cat);
break;
case R.id.rb3:
img.setImageResource(R.drawable.rabbit);
break;
default:
Toast.makeText(getApplicationContext(),"버튼을 클릭해주세요!!!",Toast.LENGTH_SHORT).show();
}
}
});
}
}




'Android' 카테고리의 다른 글
| Layout 종류 및 LinearLayout (0) | 2021.08.28 |
|---|---|
| 안드로이드 프로그래밍 제 4장 연습문제 (7, 8, 9번) (0) | 2021.08.26 |
| 기본 위젯 다뤄보기 (0) | 2021.08.26 |
| View 그리고 View 클래스의 XML 속성 (0) | 2021.08.26 |
| 안드로이드 프로그래밍 제 2장 연습문제 (7번) (0) | 2021.08.26 |



