mojo's Blog
이미지 그리기 / Clipping 본문
이미지 그리기 code
import javax.swing.*; // JFrame
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import java.awt.*; // Container
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import java.util.Vector;
import java.awt.*;
public class GraphicsDrawImageEx1 extends JFrame{
private MyPanel panel = new MyPanel();
public GraphicsDrawImageEx1() {
setTitle("12장 연습");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(panel);
setSize(350, 500); // 프레임 크기 300x300
setVisible(true); // 프레임 출력
}
class MyPanel extends JPanel{
private ImageIcon icon = new ImageIcon("C:\\\\Temp/apple.jpg");
private Image img = icon.getImage();
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(img, 20, 20, this); // (20,20) 위치에 그린다
}
}
public static void main(String[] args) {
// TODO Auto-generated method stub
new GraphicsDrawImageEx1();
}
}
JPanel로 만든 패널에 꽉 차도록 이미지 그리기 code
import javax.swing.*; // JFrame
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import java.awt.*; // Container
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import java.util.Vector;
import java.awt.*;
public class GraphicsDrawImageEx1 extends JFrame{
private MyPanel panel = new MyPanel();
public GraphicsDrawImageEx1() {
setTitle("12장 연습");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(panel);
setSize(350, 500); // 프레임 크기 300x300
setVisible(true); // 프레임 출력
}
class MyPanel extends JPanel{
private ImageIcon icon = new ImageIcon("C:\\\\Temp/apple.jpg");
private Image img = icon.getImage();
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(img, 0, 0, getWidth(), getHeight(), this); // (0,0) 위치에 꽉차게 그린다
}
}
public static void main(String[] args) {
// TODO Auto-generated method stub
new GraphicsDrawImageEx1();
}
}
이미지의 일부분을 크기 조절하여 그리기 code
import javax.swing.*; // JFrame
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import java.awt.*; // Container
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import java.util.Vector;
import java.awt.*;
public class GraphicsDrawImageEx1 extends JFrame{
private MyPanel panel = new MyPanel();
public GraphicsDrawImageEx1() {
setTitle("12장 연습");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(panel);
setSize(350, 500); // 프레임 크기 300x300
setVisible(true); // 프레임 출력
}
class MyPanel extends JPanel{
private ImageIcon icon = new ImageIcon("C:\\\\Temp/apple.jpg");
private Image img = icon.getImage();
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(img, 20, 20, 250, 250, 20, 20, 100, 100, this); // (20,20) ~ (100, 100) 로 자른 이미지를 (20, 20) ~ (250, 250) 에 그리기
}
}
public static void main(String[] args) {
// TODO Auto-generated method stub
new GraphicsDrawImageEx1();
}
}
Clipping 이란?
컴포넌트의 전체 그래픽 영역 내 특정 사각형 영역에만 그래픽이 이루어지도록 하는 기능이다.
클리핑이 이루어지는 사각형 영역을 클리핑 영역이라고 부르며 반드시 사각형으로 설정된다.
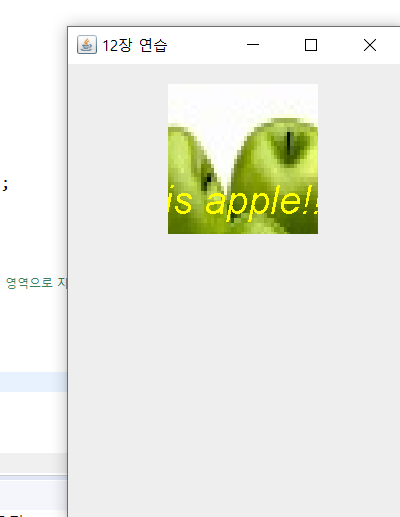
클리핑 영역에 그리는 code
import javax.swing.*; // JFrame
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import java.awt.*; // Container
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import java.util.Vector;
import java.awt.*;
public class GraphicsClipEx extends JFrame{
private MyPanel panel = new MyPanel();
public GraphicsClipEx() {
setTitle("12장 연습");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(panel);
setSize(350, 500); // 프레임 크기 300x300
setVisible(true); // 프레임 출력
}
class MyPanel extends JPanel{
private ImageIcon icon = new ImageIcon("C:\\\\Temp/apple.jpg");
private Image img = icon.getImage();
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.setClip(100,20,150,150); // (100, 20)에서 150x150 부분을 클리핑 영역으로 지정
g.drawImage(img, 0, 0, getWidth(), getHeight(), this);
g.setColor(Color.YELLOW);
g.setFont(new Font("Arial",Font.ITALIC,40));
g.drawString("This is apple!!!", 10, 150);
}
}
public static void main(String[] args) {
// TODO Auto-generated method stub
new GraphicsClipEx();
}
}
'Java' 카테고리의 다른 글
| 명품 JAVA Programming 제 12장 Open Challenge (0) | 2021.08.04 |
|---|---|
| 마우스를 이용하여 선 그리기 (0) | 2021.08.04 |
| 도형 그리기와 칠하기 (0) | 2021.08.04 |
| JPanel을 상속받아 도형 그리기 / drawString() 메소드 이용 (0) | 2021.08.03 |
| 명품 JAVA Programming 제 11장 실습문제 10번 (0) | 2021.07.29 |
Comments




